Browser Extensions for Chrome и Firefox
Browser Extensions for Chrome и Firefox — Browser Extensions review for Chrome и FirefoxDownload videos from YouTube, in general, and from anywhere on the Internet it’s much easier with the extension for the Video Downloader Professional browser. The expansion was installed by …
Every day, watching videos on youtube users come across a huge amount of advertising. Advertising banners, commercials interrupting the usual video, and that’s all that bothers any user. If you…
 The extension allows you to listen to the radio online.
Install the browser extension, click the button in the upper right corner of …
The extension allows you to listen to the radio online.
Install the browser extension, click the button in the upper right corner of …Where the Parcel — extension will help to track the parcel of mail of various delivery services. Service GdePosylka.Ru has developed a special browser plugin that helps users to track the parcel f…
Calculator for your browser Browser extension will allow you not to search in the Start menu the standard analogue from Windows. Click on the plugin icon in the corner of the screen and perform ca…
Wide-spectrum blocker for browsers with a simple point-and-click interface to allow users to filter and block server requests, domains, scripts, and more. By default it blocks ads, trackers and m…
By default it blocks ads, trackers and m…
LastPass is a password manager that simplifies everything you do online by remembering your passwords, logging into your sites with one click, creating strong passwords for every account, and so mu…
2048 is played on a simple gray 4×4 grid, with numbered tiles that slide smoothly when a player moves them using the four arrow keys. Every turn, a new tile will randomly appear in an empty…
Every turn, a new tile will randomly appear in an empty…
Get your Hotmail™ notifications directly to your toolbar panel. Be notified about new messages coming to your Windows Live™ Hotmail. No need to go to Hotmail™ portal. Stop wasting your time. Get …
Get your Gmail™ notifications directly to your toolbar panel. Be notified about new messages coming to your Google Mail™. No need to go to Gmail ™ portal. Stop wasting your time. Get to your Gmail …
Be notified about new messages coming to your Google Mail™. No need to go to Gmail ™ portal. Stop wasting your time. Get to your Gmail …
Privacy policy License agreement
17 расширений Chrome и Firefox для вашей приватности и безопасности / Блог компании GlobalSign / Хабр
Здесь мы перечислим некоторые расширения, ориентированные на безопасность и приватность работы. Большинство из них работают в Chrome, это сейчас самый популярный браузер с долей около 40% в России, но многие из расширений выпускаются также под Firefox.
В целом набор полезных расширений можно разбить на пять категорий:
- Блокировка рекламы
- Скрытие и подделка информации (IP, геолокация, user agent)
- Очистка данных в браузере
- Настройки приватности
- Защита от зловредов и майнинговых скриптов
Ряд браузеров основаны на движке Chromium, его расширения совместимы с Brave, Opera и Vivaldi.

Самое главное расширение, которое нужно установить себе, а также всем знакомым и родственникам — блокировщик рекламы. Это абсолютный must have для каждого. Вот самые популярные:
Сложно рекомендовать конкретный блокировщик, все они хорошо справляются. Кто-то предпочитает самый быстрый Ghostery, кто-то привык к старому AdBlock Plus.
Результаты бенчмарков в феврале 2019 года, сколько времени уходит на обработку страницы разными блокировщиками рекламы. Несмотря на накладные расходы, все они по итогу ускоряют загрузку страниц
В конце статьи — голосование за лучший блокировщик.
HideMyBack
Скрытие определённой информации: реферер, user agent, IP-адрес и геолокация. Защищает от онлайн-трекеров и позволяет даже изменить свой IP-адрес в ответе для сервера.
Защищает от онлайн-трекеров и позволяет даже изменить свой IP-адрес в ответе для сервера.
User Agent Switcher
Простое и мощное расширение для переключения между разными строками user agent.
WebRTC Protect
WebRTC — открытый фреймворк для общения в реальном времени. Он обычно используется для видеозвонков и конференций через браузер или мобильные устройства.
Расширение WebRTC Protect защищает пользователя от утечки IP-адреса через WebRTC. Расширение маленькое и простое в использовании.
Unseen — приватность в чатах
Защита от раскрытия статуса «Просмотрено» (Seen) в чатах. Работает с веб-мессенджерами WhatsApp, Facebook Messenger, Web Telegram и др, а также на сайтах facebook.com и messenger.com.
Блокирует статус «Просмотрено», индикатор последней активности и индикатор «Пользователь печатает…».
Location Guard
Скрытие или подделка своего географического местоположения.
Click&Clean (Chrome, Firefox, Edge)
Популярное расширение для очистки временных данных в браузере. Конечно, соответствующие настройки есть в самом браузере, но это расширение предоставляет гораздо больше настраиваемых опций и расширенных настроек очистки.
Конечно, соответствующие настройки есть в самом браузере, но это расширение предоставляет гораздо больше настраиваемых опций и расширенных настроек очистки.
Privacy Settings
Минималистичное, но весьма функциональное расширение для управления настройками приватности. Отличается простым интерфейсом.
Privacy Manager
Более продвинутый диспетчер настроек приватности в Chrome. Здесь больше настроек и опций для управления настройками безопасности и куками. Позволяет также удалить данные просмотра, для этого есть большой набор опций.
Privacy Manager умеет производить сетевой мониторинг, изменять куки, а также управлять IP-адресами по WebRTC.
Privacy Badger (Chrome, Firefox, Opera, Android)
Расширение Privacy Badger от Фонда электронных рубежей (EFF) автоматически обнаруживает и блокирует трекеры и вредоносные скрипты на основе их поведения. Есть список разрешений для отдельных элементов, таких как видеоплееры и интерактивные виджеты.
Разработчики поясняют, что им нравятся Disconnect, Adblock Plus, Ghostery и другие подобные расширения и блокировщики рекламы, но «они не обеспечивают в точности то, что нужно». Тестирование показало, что всем этим решениям для эффективной работы требуется некоторый объём ручной настройки, чтобы блокировать нестандартные трекеры. Некоторые используют неприемлемую бизнес-модель, исключая клиентов из списка блокировки за деньги. Поэтому EFF выпустил собственное расширение для блокировки трекинга.
EditThisCookie
Продвинутый опенсорсный менеджер куков. Позволяет редактировать, добавлять, управлять, создавать и искать по кукам. Также позволяет изменять дату истечения срока действия куков и импортировать/экспортировать их.
Miner Blocker
Расширение против криптомайнеров не только останавливает работу майнерских скриптов, но и служит индикатором, на каких сайтах установлены такие зловреды. Владельцы сайтов считают это легитимной моделью микроплатежей, когда читатели платят своими ресурсами за услугу доступа к информации, однако в таком случае этично предупреждать пользователей о взимании платы.
Fox Web Security
Родительский контроль: блокировка сайтов с материалами для взрослых. Хотя её можно обойти, впрочем, как и любую блокировку.
HTTPS Everywhere (Chrome, Firefox, Opera, Firefox для Android), расширение включено в Brave, Tor и Onion (iOS) по умолчанию
Совместная разработка Tor Project и Фонда электронных рубежей. На многих сайтах реализована не полная, а частичная или некорректная поддержка HTTPS. Например, по умолчанию загружается незащищённая HTTP-версия или на страницах HTTPS отдельные ссылки ведут на неё. Расширение HTTPS Everywhere исправляет некоторые из этих проблем путём изменения запросов на лету.
Каждое расширение вносит свой вклад в парсинг веб-страницы и потребление памяти, так что желательно установить необходимый минимум и не более того. Например, «антивирусные» расширения в значительной степени бесполезны и только впустую расходуют ресурсы CPU и память, а иногда даже внедряют в браузер ненужную рекламу, как это делало антивирусное расширение Avast.

Если вы пользуетесь другими полезными расширениями для защиты личных данных и безопасности, добавляйте в комментариях.
Устройство расширений для браузера Firefox (WebExtensions) / Хабр
Для людей, работа которых связана с использованием сети Интернет, расширения браузера могут быть очень полезными инструментами. С помощью них можно избавить пользователя от повторения одних и тех же действий и лучше организовать рабочий процесс. Можно составить набор инструментов из уже существующих расширений, но этого бывает недостаточно.
Тому, кто разбирается в веб-разработке, будет несложно создать новое расширение для браузера. Сейчас большинство самых популярных браузеров поддерживает стандартную систему разработки, которая использует в основном только JavaScript, HTML и CSS, — WebExtensions.
Человеку, который никогда раньше не создавал дополнение для браузера на основе WebExtensions, может быть тяжело сразу понять, из каких основных частей оно должно состоять и что может делать. В сети Интернет есть много информации об этой системе, но для того, чтобы создать для себя общую картину, придётся потратить много времени. Эта статья поможет быстро разобраться в устройстве системы WebExtensions и покажет, как лучше ориентироваться в документации к её API. Здесь описывается расширение для браузера Firefox, поэтому почти вся информация, используемая в статье, взята с сайта MDN. Но статья будет полезна и тем, кто хочет создать расширение для других браузеров, поддерживающих WebExtensions, — в первую очередь для Google Chrome и Chromium.
В сети Интернет есть много информации об этой системе, но для того, чтобы создать для себя общую картину, придётся потратить много времени. Эта статья поможет быстро разобраться в устройстве системы WebExtensions и покажет, как лучше ориентироваться в документации к её API. Здесь описывается расширение для браузера Firefox, поэтому почти вся информация, используемая в статье, взята с сайта MDN. Но статья будет полезна и тем, кто хочет создать расширение для других браузеров, поддерживающих WebExtensions, — в первую очередь для Google Chrome и Chromium.
Здесь рассматривается создание расширений только для настольных компьютеров. Если нужно создать расширение для мобильного браузера Chrome или Firefox, эта статья тоже может быть чем-то полезной, но основную часть информации придётся найти и изучить самостоятельно.
Вступление
Что нужно, чтобы начать
А нужно вот что:
- Браузер Firefox — лучше всего версии 60 или выше.
 Во всей статье подразумевается, что используется именно такой браузер, если не сказано другое. Но можно вместо этого использовать Google Chrome или Chromium.
Во всей статье подразумевается, что используется именно такой браузер, если не сказано другое. Но можно вместо этого использовать Google Chrome или Chromium. - Знания в HTML и CSS, достаточные для создания хотя бы несложных веб-страниц.
- Знания Javascript. Не обязательно в совершенстве знать последний стандарт ECMA, но как работать с Promise нужно знать.
- Знания английского языка, достаточные для чтения документации к API. Информации, переведённой на русский язык, на эту тему мало (на момент написания статьи), и иногда она может быть неполной. Но всё-таки лучше попробуйте переключать язык на «английских» страницах MDN — может быть, там уже есть перевод на русский язык.
- Иногда при создании расширения могут пригодиться знания языка Python или платформы Node.js.
- И, конечно же, нужно желание научиться чему-то новому и написать своё расширение для браузера.

О браузерах
Firefox до версии 60 хуже поддерживал WebExtensions — там не были реализованы многие полезные функции. Но вообще более-менее сносно Firefox поддерживает эту систему начиная с версии 52.
В Google Chrome или Chromium расширения на основе WebExtensions всегда работают хорошо, ведь эта система изначально была сделана как их часть. У них, собственно, другие браузеры и позаимствовали эту систему. У API для браузера Firefox есть существенные отличия, о которых можно узнать из статьи Building a cross-browser extension. Она может помочь и для того, чтобы сделать расширение, которое подойдёт как для Firefox, так и для Chrome.
Независимо от того, для какого браузера создаётся расширение, может пригодиться информация об API расширений Chrome.
Об использовании других браузеров
Многие из популярных браузеров работают на том же «движке», что и Google Chrome. Это и Яндекс-Браузер, и Opera, и Microsoft Edge. Поэтому и механизм расширений у всех этих браузеров очень похож на тот, что используется в Chrome. Отличия в API WebExtensions у этих браузеров от браузера Chrome, конечно, есть, но обычно их меньше, чем у Firefox.
Это и Яндекс-Браузер, и Opera, и Microsoft Edge. Поэтому и механизм расширений у всех этих браузеров очень похож на тот, что используется в Chrome. Отличия в API WebExtensions у этих браузеров от браузера Chrome, конечно, есть, но обычно их меньше, чем у Firefox.
Для Яндекс-Браузера на момент написания статьи рекомендовалось использовать расширения из каталога для браузера Opera. Значит, скорее всего, API для расширений у двух этих браузеров если и различаются, то мало. Поэтому, если будет нужно создать расширение для Яндекс-Браузера или Opera, обязательно просмотрите API для браузера Opera.
Если нужно сделать расширение для Edge, тогда смотрите список его средств API на сайте Microsoft.
Первый взгляд на расширение
Для начала поверхностно рассмотрим, что такое расширение и каковы его основные возможности. Большинство ссылок в этом разделе ведут к более подробному описанию в этой же статье, поэтому раздел можно использовать как своеобразное оглавление. Но учтите, что ссылки будут даны не в том порядке, в котором идут главы статьи.
Но учтите, что ссылки будут даны не в том порядке, в котором идут главы статьи.
Расширение — это набор скриптов. Самый главный из них — manifest.json. В некоторых случаях расширение может состоять вообще только из этого файла — такое может быть у расширения-темы, которое только изменяет стиль оформления окна браузера. В файле-манифесте содержится вся информация о расширении, а также о том, что и когда нужно запускать, что расширению разрешено делать, к каким ресурсам оно само даёт доступ, и некоторые настройки браузера. Остальное — скрипты Javascript, HTML, CSS, а также данные для них (например, файлы изображений).
Если совсем коротко, вот что может делать расширение:
- Добавить элементы управления в браузер. Это могут быть кнопки в панели инструментов браузера, похожие на те, что вызывают меню Настройки или Добавить страницу в закладки. Можно добавить и всплывающие меню, которые появляются при нажатии на них. А ещё можно добавить боковую панель браузера.

- Добавить в содержимое загруженной веб-страницы свои скрипты и файлы стилей.
- Добавить фоновый скрипт, который будет работать всё время, пока работает браузер. С помощью него, например, можно координировать действия всех остальных скриптов в расширении.
- Добавить горячие клавиши, при нажатии которых выполняются определённые действия.
- Добавить свои опции в контекстное меню браузера, которое появляется при клике правой кнопкой мыши в окне браузера.
- Добавить страницу опций, показывающую описание расширения и органы управления для изменения его настроек в Менеджере Дополнений браузера.
- Добавить внешнюю программу или скрипт, которая будет работать прямо в операционной системе, а не в браузере. Браузер будет запускать эту программу и обмениваться с ней сообщениями. Можно даже подключить к расширению обычную программу, используя свою программу-переходник.
- Использовать ещё много разных функций браузера в своём расширении.

Скрипты расширения делятся на группы, у каждой из которых — свои программная среда и время жизни. Эти группы называются контекстами выполнения. У каждого всплывающего меню, а также у фонового скрипта и у скриптов, добавленных в веб-страницу, и у других подобных частей расширения — свои отдельные контексты выполнения.
Скрипты разных контекстов выполнения могут общаться друг с другом с помощью механизмов сообщений — например, передавая информацию о нужных событиях.
По умолчанию расширению доступны только «безопасные» возможности, то есть только часть API WebExtensions. Чтобы использовать больше средств API, нужно дать расширению разрешения на доступ к ним.
Дополнительно можно почитать эти статьи:
Описание системы WebExtensions
Теперь рассмотрим основные понятия и особенности, связанные с созданием расширения в системе WebExtensions, с которыми придётся часто сталкиваться и в данной статье, и при чтении документации на MDN. Почти все ссылки этого раздела тоже ведут к разным местам текущей статьи.
Почти все ссылки этого раздела тоже ведут к разным местам текущей статьи.
API WebExtensions: точка входа
Любому скрипту расширения доступен глобальный объект, который содержит все свойства и функции API WebExtensions, доступные в этом скрипте. В расширениях для браузера Firefox он называется browser, а для Google Chrome — chrome. Но главный, родительский объект для скриптов расширения — это всегда window, — как и у скриптов обычных страниц веб-сайтов.
Таким образом, каждому скрипту расширения всегда доступно два глобальных объекта. Один из них — это объект window. Другой объект — точка входа в API WebExtensions, в нашем случае — browser. Этот объект не является частью window и существует параллельно ему. Всё это значит, что любые объекты и функции, определённые в скрипте глобально, — как обычно, будут частью объекта window, и для доступа к ним не обязательно каждый раз писать «window.» перед их именем. А для доступа к средствам API WebExtensions нужно каждый раз добавлять «
browser.» перед именем объекта или функции. Например, просматривая документацию к WebExtensions на сайте MDN, можно заметить, что через объект runtime.id можно узнать идентификатор расширения. Если посмотреть его подробное описание, синтаксис для доступа к нему —
var myAddonId = browser.runtime.id;Состав объекта browser может отличаться как в разных скриптах, так и в разных расширениях. Это зависит от того, к какой части API WebExtensions разрешён доступ всему расширению, и в каком контексте выполнения работает скрипт.
Контексты выполнения
Работающее расширение можно условно разделить на части — контексты выполнения. В каждом из этих контекстов работает свой отдельный набор скриптов, у которых практически одинаковое время жизни и одна и та же программная среда. Контексты выполнения расширения бывают разных видов. У каждого из них есть свои особенности, но можно выделить общие черты.
Контексты выполнения расширения бывают разных видов. У каждого из них есть свои особенности, но можно выделить общие черты.
Подключенная внешняя программа в данном разделе не рассматривается
На самом деле ещё к расширению может быть подключена внешняя программа, но она работает практически вне браузера, и плагин взаимодействует с ней по-другому. Поэтому она не относится к рассматриваемым в данном разделе контекстам. Внешняя программа будет рассмотрена отдельно, ближе к концу статьи.
Каждому контексту выполнения доступна DOM своего отдельного документа. Да-да, каждой части расширения соответствует некоторая HTML-страница, даже если она никому не видна, и даже если никто не добавлял в расширение соответствующий HTML-файл! И, конечно, у всех скриптов одного и того же контекста выполнения — общие глобальные объекты window и browser.
Все контексты выполнения можно разделить на две группы. В первую группу входит всего один вид контекстов — контексты содержимого веб-страниц. В каждом из них работает набор скриптов, добавленных нашим расширением к загруженной с сервера веб-странице. То есть каждой вкладке браузера, в которую наше расширение добавило скрипты, соответствует один такой контекст выполнения. Во вторую группу входят все остальные, привилегированные контексты. В них работают те части расширения, которые добавляют функционал к самой программе браузера. Например, всплывающее меню, боковая панель, фоновый скрипт (или «фоновая страница») — работают в таких контекстах.
В первую группу входит всего один вид контекстов — контексты содержимого веб-страниц. В каждом из них работает набор скриптов, добавленных нашим расширением к загруженной с сервера веб-странице. То есть каждой вкладке браузера, в которую наше расширение добавило скрипты, соответствует один такой контекст выполнения. Во вторую группу входят все остальные, привилегированные контексты. В них работают те части расширения, которые добавляют функционал к самой программе браузера. Например, всплывающее меню, боковая панель, фоновый скрипт (или «фоновая страница») — работают в таких контекстах.
Привилегированные контексты выполнения
У привилегированных контекстов выполнения есть такие особенности:
- Им доступен весь API WebExtensions, к которому разрешён доступ в файле манифеста. Именно поэтому в документации на сайте MDN они всегда называются привилегированными.
- Содержимое любого из этих контекстов можно создать или в виде HTML-документа, к которому могут быть подключены файлы CSS и JavaScript, или как набор одних только файлов JavaScript.
 Во многих случаях HTML-документ подходит лучше. Например, содержимое добавленного в браузер всплывающего меню или боковой панели удобнее создавать тем же способом, что и обычные веб-страницы. Внимание: не используйте в таком HTML-файле код JavaScript, который находится непосредственно в элементе
Во многих случаях HTML-документ подходит лучше. Например, содержимое добавленного в браузер всплывающего меню или боковой панели удобнее создавать тем же способом, что и обычные веб-страницы. Внимание: не используйте в таком HTML-файле код JavaScript, который находится непосредственно в элементе <script>, — вместо этого всегда загружайте файлы с помощью<script src="my_script.js"></script>! Иначе браузер может выдавать ошибки и будет тяжело сразу понять, откуда они взялись. - У скриптов этих контекстов нет прямого доступа к содержимому веб-страницы, открытой во вкладке браузера. Объект
windowтакого контекста даёт доступ только к его собственному HTML-документу. - Любой привилегированный скрипт может добавлять JavaScript в контекст содержимого веб-страницы, открытой в любой вкладке или окне браузера. Для этого расширению обычно нужно дать одно из подходящих разрешений на доступ.
 Если нужно добавить скрипт во вкладку браузера, где открыт файл HTML, входящий в состав данного расширения, то разрешение не нужно. Подробнее об этом — в разделе о скриптах содержимого.
Если нужно добавить скрипт во вкладку браузера, где открыт файл HTML, входящий в состав данного расширения, то разрешение не нужно. Подробнее об этом — в разделе о скриптах содержимого.
Контексты содержимого (не привилегированные)
Контекст содержимого веб-страницы отличается такими особенностями:
- Ему доступна только небольшая часть API WebExtensions, поэтому такие контексты называют не привилегированными.
- Скрипты содержимого добавляются к уже существующей загруженной в браузер веб-странице. Поэтому их контекст выполнения нельзя создать с помощью файла HTML — он заменил бы собой загруженную веб-страницу. Можно добавить только JavaScript и CSS.
- Все скрипты такого контекста имеют доступ к DOM страницы, к которой они добавлены — как обычно, с помощью API объекта
window. И время жизни этих скриптов почти совпадает со временем жизни «родных» скриптов веб-страницы. Тем не менее в описании рабочего окружения скриптов содержимого сказано, что их контекст выполнения не тот же самый, что у настоящих скриптов веб-страницы. Это значит, что у настоящей веб-страницы один объект
Тем не менее в описании рабочего окружения скриптов содержимого сказано, что их контекст выполнения не тот же самый, что у настоящих скриптов веб-страницы. Это значит, что у настоящей веб-страницы один объект window, а у добавленных к ней скриптов — другой.
Из последней особенности в списке видно, что можно выделить ещё один вид контекстов выполнения — назовём его контекстом подлинной страницы веб-сайта. Он тесно связан с контекстом содержимого расширения браузера, но, несмотря на это, не является частью расширения.
Время жизни
Каждому контексту выполнения отведено своё время жизни. Вернее, это время жизни его программного окружения: объекта window вместе с его HTML-документом и объекта browser. Например, время жизни всплывающего меню — пока видно это меню, а время жизни скриптов содержимого — от загрузки веб-страницы в браузер (или от момента, когда эти скрипты добавили) и до закрытия вкладки или начала загрузки следующей страницы. Время жизни отдельных контекстов выполнения будет указано в разделах о соответствующих частях расширения.
Время жизни отдельных контекстов выполнения будет указано в разделах о соответствующих частях расширения.
Взаимодействие между контекстами выполнения
Об уже упомянутых механизмах сообщений, которые используются для взаимодействия между контекстами выполнения, мы поговорим позже.
Структура папки проекта
Я советую не создавать файлы расширения прямо в корневой папке проекта, а сделать там несколько папок: одну — собственно, для файлов расширения («Extension»), ещё одну — для файлов, описывающих дизайн («Design»), и ещё одну — для внешней программы, если она нужна («Native»). Можно ещё добавить папку «Build», чтобы складывать туда готовые к публикации файлы-архивы. А внутри папки расширения для тех контекстов выполнения, которым соответствует более одного файла, лучше создать отдельные папки. В папке расширения файлы, которые не являются скриптами, тоже обычно раскладывают по папкам: например, для иконок обычно создают папку «icons», а файлы локализации обязательно должны быть в папке «_locales» (если расширение поддерживает несколько языков). В итоге папка проекта может выглядеть так:
В итоге папка проекта может выглядеть так:
My_project
|--Design
| |--concept.md
|
|--Build
| |--my_extension-1.0.0.zip
|
|--Native
| |--native_program.py
| |--native_program_manifest.json
| |--run.bat
| |--install.sh
| |--install.bat
|
|--Extension
|--manifest.json
|--background.js
|--content.js
|--browser_popup
| |--menu.html
| |--menu.css
| |--menu.js
|
|--icons
|--my_extension.svg
Манифест расширения
При установке и запуске расширения браузер читает файл manifest.json, который должен находиться в корневой папке расширения. Из этого манифеста он получает всю информацию о расширении и о том, как с ним работать. Этот файл должен быть в формате JSON. В него можно добавлять строчные комментарии в стиле JavaScript, что может быть полезным.
Манифест может быть единственным файлом в расширении
Файл-манифест не только обязателен для любого расширения. Он может быть и единственным файлом в расширении. Например, можно сделать расширение, при установке которого изменяется тема оформления браузера, используя только один файл манифеста. Смотрите документацию к элементу манифеста theme.
Например, можно сделать расширение, при установке которого изменяется тема оформления браузера, используя только один файл манифеста. Смотрите документацию к элементу манифеста theme.
Документацию к файлу манифеста смотрите в статье о manifest.json на MDN.
Основные элементы манифеста
Файл манифеста лучше всего начинать с общего описания расширения, а именно — с трёх обязательных элементов:
- manifest_version — в этом элементе всегда должно быть число
2. - name — строка, полное название расширения.
- version — версия расширения в виде строки.
На всякий случай можно добавить ещё и сокращённое имя расширения — с помощью элемента short_name. Оно будет показываться там, где места для полного имени не хватает.
Следующим лучше добавить краткое описание расширения — с помощью элемента description
Информация об авторе
Ещё нужно добавить информацию об авторе. Для этого, обычно, используют такие элементы манифеста:
Для этого, обычно, используют такие элементы манифеста:
- author — имя автора. Обычно здесь указывают короткое имя, по которому будут узнавать разработчика, или полные имя и фамилию, или название организации.
- homepage_url — URL-адрес домашней страницы расширения. Обычно здесь указывают адрес веб-страницы на личном сайте автора, посвящённой расширению, или целого сайта о расширении, или адрес проекта на GitHub.
Вместо этих двух элементов можно использовать один элемент-группу developer. Он делает то же самое, только выглядит немного иначе.
Идентификатор расширения, поддерживаемые версии браузера
Теперь можно добавить элемент browser_specific_settings.
Во многих расширениях он называется по-старому — applications
В старых браузерах Firefox — до версии 48 — этот элемент был обязательным, и до версии 42 он назывался applications. Сейчас можно использовать как browser_specific_settings, так и applications, но многие расширения используют applications. Возможно так получилось потому, что эти расширения написаны уже давно и несколько раз их адаптировали для браузера новой версии, а это имя изменять было необязательно. А может и потому, что имя
Возможно так получилось потому, что эти расширения написаны уже давно и несколько раз их адаптировали для браузера новой версии, а это имя изменять было необязательно. А может и потому, что имя applications часто встречается в примерах расширений на MDN.
Этот элемент необязателен и поддерживается только браузером Firefox, но часто бывает полезным. С помощью него можно указать диапазон версий браузера, в которых расширение может работать, а также ID расширения. Если в расширении используется внешняя программа (которую мы рассмотрим позже) или взаимодействие с другими расширениями, то этот ID должен быть известен и лучше указать его вручную. А если ID знать не нужно, можно вообще не беспокоиться о его существовании. Тогда просто не указывайте его, и он будет присвоен расширению автоматически — когда будет нужен.
Как выбрать ID расширения
По стандарту идентификатором может быть или GUID или строка текста, похожая на адрес e-mail. Не пытайтесь генерировать GUID — это непрактично и бесполезно. Лучше использовать строку вида
Не пытайтесь генерировать GUID — это непрактично и бесполезно. Лучше использовать строку вида название_расширения@организация.org. Конечно, буквы здесь можно использовать только латинские. Вместо названия сайта организации можно использовать что угодно: или название личного сайта, или имя пользователя и сайт какого-нибудь сервиса или блога, на котором Вы зарегистрированы. На самом деле ID расширения нужен только для того, чтобы гарантированно отличить его от других расширений, и он почти никому не будет виден. Поэтому здесь не обязательно указывать настоящее название сайта или адрес e-mail. Например, если название расширения — my_extension, имя автора расширения — user, а личного сайта или сайта организации нет, то ID может быть одним из таких:
[email protected]
[email protected]
[email protected]
Иконка-логотип
Ещё нужно добавить иконку-логотип, по которой будут узнавать наше расширение. Она будет видна везде, где расширение должно быть обозначено: в Менеджере Дополнений (меню браузера -> Дополнения -> Расширения) и в списке расширений на сайте, где оно будет опубликовано для общего использования. Для этого в манифест нужно добавить элемент icons.
Она будет видна везде, где расширение должно быть обозначено: в Менеджере Дополнений (меню браузера -> Дополнения -> Расширения) и в списке расширений на сайте, где оно будет опубликовано для общего использования. Для этого в манифест нужно добавить элемент icons.
В документации на MDN сказано, что стандартный размер иконки для Менеджера Дополнений — 48×48 пикселов, но на момент написания статьи намного чаще используется размер 32×32. А ещё желательно добавить иконки размером в два раза больше — для экранов с большим разрешением, таких как Retina display в устройствах от фирмы Apple. Таким образом, чтобы иконка всегда хорошо отображалась, нужно добавить изображения таких размеров: 32×32, 64×64, 48×48 и 96×96 пикселов.
Рекомендуется использовать изображения в формате PNG или SVG. Даже если использовать один и тот же файл SVG для разных размеров иконки, лучше определить его в манифесте несколько раз — для разных размеров. Кстати, браузер Google Chrome не поддерживает файлы SVG в качестве иконок.
Кстати, браузер Google Chrome не поддерживает файлы SVG в качестве иконок.
Пример начала файла манифеста
Вот пример начала файла manifest.json. Название и описание расширения выдуманы, на самом деле такого расширения нет.
{
// Это значение всегда должно быть числом 2
"manifest_version": 2,
// Название расширения
"name": "Habr article editor",
"short_name": "Habr Editor",
// Версия
"version": "1.0.0",
// Краткое описание расширения
"description": "Enhances editor of articles on habr.com site to support Markdown Extra",
// Имя автора — никнейм или полное
"author": "Aleksandr Solovyov",
// Адрес домашней страницы расширения, обычно — специальный сайт
// или страница на GitHub
"homepage_url": "https://github.com/alexandersolovyov/habr_editor",
// Идентификатор расширения и совместимые версии браузера Firefox
"browser_specific_settings": {
"gecko": {
"id": "habr_editor@alexandersolovyov. github.com",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
github.com",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
Дальше, по мере рассмотрения наборов скриптов, возможностей расширения и разных настроек, будет показано, какие элементы файла-манифеста им соответствуют. Порядок расположения элементов в этом файле не имеет значения.
Разрешения на доступ к API
В целях безопасности, по умолчанию расширению доступен не весь API WebExtensions. Для того, чтобы открыть доступ к «небезопасным» средствам API, в файле-манифесте расширения нужно объявить соответствующие разрешения на доступ.
Такие разрешения добавляют с помощью элемента permissions в манифесте расширения. Если объявлены такие разрешения, при установке расширения пользователь увидит всплывающее окно, где будут перечислены дополнительные возможности, которые требует расширение, и вопрос, можно ли дать разрешение на доступ к ним. Если пользователь посчитает, что расширение требует слишком много возможностей и поэтому может быть опасным, он ответит «Не разрешать», и установка расширения будет отменена.
Если пользователь посчитает, что расширение требует слишком много возможностей и поэтому может быть опасным, он ответит «Не разрешать», и установка расширения будет отменена.
Некоторые разрешения лучше запросить позже, во время выполнения расширения. Например, пользователя может насторожить, что расширение при установке требует доступ к данным о его месте расположения. Лучше, чтобы расширение спросило разрешение в тот момент, когда эти данные будут использоваться. Для таких случаев используется элемент манифеста optional_permissions. Количество разрешений, доступных при его использовании, немного меньше, чем у элемента permissions. Зато каждое из разрешений в этом списке будет запрашиваться только прямо перед использованием соответствующего средства API.
Список разрешений в манифесте представляет собой массив — как для элемента permissions, так и для optional_permissions. Разрешение на доступ к каждому из средств API даётся при добавлении специального ключевого слова в этот массив. Многие из этих слов совпадают с названиями средств API, к которым они дают доступ. Информацию о том, к каким возможностям можно открыть доступ, можно получить из списка ключевых слов для элемента permissions, а также из списка для элемента optional_permissions. Внимание: не забудьте посмотреть на таблицу совместимости с браузерами внизу этих страниц — она точнее показывает, какие ключевые слова можно использовать в действительности! Подробно узнать о средствах API, названных в этих списках, можно из описания всех средств API WebExtensions. Если в списке средств API не получается найти то, что нужно — просто добавляйте в расширение нужный функционал, читая документацию о соответствующих средствах API, и увидите, какие разрешения нужно добавить.
Многие из этих слов совпадают с названиями средств API, к которым они дают доступ. Информацию о том, к каким возможностям можно открыть доступ, можно получить из списка ключевых слов для элемента permissions, а также из списка для элемента optional_permissions. Внимание: не забудьте посмотреть на таблицу совместимости с браузерами внизу этих страниц — она точнее показывает, какие ключевые слова можно использовать в действительности! Подробно узнать о средствах API, названных в этих списках, можно из описания всех средств API WebExtensions. Если в списке средств API не получается найти то, что нужно — просто добавляйте в расширение нужный функционал, читая документацию о соответствующих средствах API, и увидите, какие разрешения нужно добавить.
Разрешения для доступа к содержимому веб-страниц
Изначально доступ скриптов расширения к содержимому веб-страниц немного ограничен. Чтобы снять ограничения, нужно дать разрешение на доступ к определённым сайтам (host permissions) или к активной вкладке браузера (activeTab). В зависимости от целей, лучше выбрать один из этих видов разрешений.
В зависимости от целей, лучше выбрать один из этих видов разрешений.
Разрешение activeTab относительно безобидно. Оно даёт дополнительные полномочия для работы с активной вкладкой браузера, при этом не открывая слишком большой доступ к веб-сайту. Когда объявлено это разрешение, в активную вкладку можно добавлять скрипты содержимого из любых привилегированных скриптов, а также получать доступ к её адресу URL, заголовку и файлу иконки. Подобного эффекта можно добиться, если одновременно использовать разрешения <all_urls> и tabs, но тогда полномочия расширения зачастую будут больше, чем нужно.
Разрешения host permissions более потенциально опасны. В списке разрешений они обычно представлены как шаблоны адреса URL и дают расширению практически полный доступ к веб-сайтам, чей адрес URL совпадает с одним из этих шаблонов. К разрешённым таким образом сайтам можно добавлять скрипты содержимого из любых привилегированных скриптов, отправлять запросы AJAX из любого скрипта содержимого — даже из тех, которые были добавлены к странице другого сайта, а также читать и изменять данные HTTP-запросов и файлов cookie. Разрешение
Разрешение <all_urls> тоже относится к host permissions. Оно даёт доступ ко всем сайтам сразу, поэтому его лучше использовать только в крайних случаях.
Страница настроек расширения (options page)
Не забудьте добавить в расширение страницу настроек, которая ещё называется страницей опций — особенно если расширение будет опубликовано для использования другими людьми. Когда пользователь установит расширение, откроет меню браузера и в нём выберет Дополнения -> Расширения (Менеджер Дополнений), он увидит список установленных расширений. В этом списке, при нажатии на кнопку (или ссылку, или пункт всплывающего меню) Настройки расширения, будет показана страница опций. На ней обычно дают краткую информацию о расширении, краткую инструкцию по использованию или ссылку на страницу помощи и, конечно же, меню настроек расширения. Если нужны примеры — можно установить какое-нибудь расширение и посмотреть его страницу опций.
Эту страницу создают таким же образом, как и обычную веб-страницу: файл HTML, к которому подключены CSS и JavaScript.
HTML-файл страницы опций подключают к расширению в файле манифеста с помощью элемента options_ui. Обычно страница опций открывается прямо в Менеджере Дополнений, в специально отведённом месте. Если нужно, чтобы эта страница открывалась в отдельной вкладке, добавьте "open_in_tab": true в свойства элемента options_ui.
Страница опций работает в отдельном контексте выполнения, который, конечно же, является привилегированным. Время жизни скриптов этой страницы — пока она открыта.
Более подробное описание страницы опций есть в статье Options page.
Для хранения настроек расширения используйте storage API.
Об опции «Подробности» в Мереджере Дополнений
Можно заметить, что в Менеджере Дополнений браузера у каждого расширения есть опция Подробности. В старых версиях Firefox (приблизительно до 68) она, как правило, открывала ту же самую страницу опций. В более свежих версиях браузера опция Подробности открывает вкладку с общей информацией о расширении. Причём краткое описание расширения берётся не из файла-манифеста расширения или из какого-то другого файла. Его нужно написать при регистрации расширения на сайте расширений Firefox.
В старых версиях Firefox (приблизительно до 68) она, как правило, открывала ту же самую страницу опций. В более свежих версиях браузера опция Подробности открывает вкладку с общей информацией о расширении. Причём краткое описание расширения берётся не из файла-манифеста расширения или из какого-то другого файла. Его нужно написать при регистрации расширения на сайте расширений Firefox.
Фоновый скрипт
Очень часто расширению нужен фоновый скрипт. Он работает всё время, пока работает браузер — при условии, что расширение установлено и включено.
Можно создать один или более таких файлов JavaScript, или целую фоновую HTML-страницу с подключёнными к ней скриптами (и даже файлами CSS!). Эти файлы добавляются в расширение с помощью элемента background файла манифеста. Конечно, фоновая страница никогда не будет видна пользователю, а её элементы DOM нельзя полноценно использовать в других контекстах выполнения. Поэтому польза от фонового файла HTML небольшая.
Не стоит использовать фоновую HTML-страницу как библиотеку
Файл HTML в качестве фоновой страницы может быть полезен для того, чтобы вынести список используемых в расширении фоновых скриптов в отдельный файл. Использовать фоновую страницу в качестве библиотек функций и HTML-элементов — обычно, плохая идея.
В API WebExtensions есть одна любопытная функция — browser.runtime.getBackgroundPage(). Она наталкивает на мысль, что фоновую страницу можно использовать как библиотеку элементов DOM или функций JavaScript. Но, во-первых, она ненадёжна: если она используется в скрипте всплывающего меню, и пользователь открыл веб-страницу в приватном режиме, функция возвращает пустое значение. Во-вторых, она вообще не работает в скриптах содержимого — в единственном месте, где действительно пригодилась бы библиотека HTML-элементов.
С помощью механизма сообщений WebExtensions тоже нельзя передать HTML-элементы и функции. Конечно, можно передавать HTML в виде текста, но тогда для превращения этой строки обратно в элемент DOM придётся создать специальную функцию или использовать дополнительные библиотеки (смотрите ответ на StackOverflow). Чаще всего для всплывающих меню и боковых панелей такая HTML-библиотека не нужна, а для скриптов, добавленных в страницу, есть способы добавить отдельный файл HTML.
Чаще всего для всплывающих меню и боковых панелей такая HTML-библиотека не нужна, а для скриптов, добавленных в страницу, есть способы добавить отдельный файл HTML.
Если нужно добавить в расширение библиотеки функций, лучше используйте элемент user_scripts манифеста расширения, который появился в Firefox с версии 68. Или подключайте нужные файлы JavaScript к каждому контексту выполнения.
Фоновый скрипт можно использовать для координации действий скриптов других контекстов выполнения: например, получать сообщения о событиях от одних контекстов выполнения и давать команды скриптам других контекстов. Механизм сообщений WebExtensions мы рассмотрим позже. В фоновом скрипте можно хранить данные о состоянии программы — флаги и параметры, которые изменяются во время работы расширения и могут быть сброшены в начальное состояние каждый раз при перезагрузке браузера. В этом случае обратите внимание на значение persistent элемента background в файле манифеста — установите его значение в true. А бывает и так, что все основные действия выполняются в фоновом скрипте, и он является чуть ли ни единственным файлом JavaScript в расширении.
А бывает и так, что все основные действия выполняются в фоновом скрипте, и он является чуть ли ни единственным файлом JavaScript в расширении.
Добавление элементов управления в браузер
Вот в какие места вкладки браузера можно добавить элементы управления:
- В верхней панели инструментов браузера Firefox, справа, между строкой адреса (или поиска) и кнопкой Открыть Меню, обычно есть кнопки управления, среди которых могут быть Просмотр истории, Показать закладки и другие. Можно добавить рядом с ними свою кнопку. Для этого в файл манифеста нужно добавить элемент browser_action. Эту кнопку можно использовать для вызова всплывающего меню, которое можно создать подобно веб-странице — с помощью HTML, CSS и JavaScript. Как и другие всплывающие меню браузера, оно будет закрываться при нажатии мышкой за его пределами. Если всплывающее меню не нужно — добавьте в фоновый скрипт обработчик события нажатия на кнопку с помощью функции
.объекта-события browser.browserAction.onClicked. Чтобы получить больше информации о кнопке в панели инструментов — смотрите Toolbar Buttton на MDN addListener()
addListener() - Точно таким же образом можно добавить кнопку в строке для ввода URL в панели инструментов браузера. Для этого используется другой элемент файла манифеста — page_action. Эта кнопка тоже может открывать всплывающее окно. Если кнопка не должна вызывать окно, обработчик в фоновом скрипте добавляется для события browser.pageAction.onClicked. Больше информации о кнопке в строке адреса — на странице Address bar button.
- У браузера Firefox есть встроенные боковые панели, которые можно открыть с помощью кнопки Показать боковые панели в панели инструментов браузера или через меню окна браузера Вид -> Боковая панель. Можно создать свою боковую панель, добавив в файл манифеста элемент sidebar_action. Эта панель откроется автоматически после установки расширения — так браузер показывает, что оно использует боковую панель.
 Правда, её нельзя будет открывать автоматически с помощью скриптов расширения — как и встроенные боковые панели. Зато можно назначить горячие клавиши (подробнее о которых — позже), чтобы пользователь мог быстро её открыть. Как и всплывающее меню, содержимое боковой панели можно создать подобно странице веб-сайта. Больше о боковых панелях можно узнать на странице Sidebars
Правда, её нельзя будет открывать автоматически с помощью скриптов расширения — как и встроенные боковые панели. Зато можно назначить горячие клавиши (подробнее о которых — позже), чтобы пользователь мог быстро её открыть. Как и всплывающее меню, содержимое боковой панели можно создать подобно странице веб-сайта. Больше о боковых панелях можно узнать на странице Sidebars
О всплывающих меню можно больше узнать из статьи Popups на MDN
Каждому всплывающему меню, а также боковой панели, будет соответствовать отдельный контекст выполнения. Все эти контексты — привилегированные и «живут», пока видно соответствующее меню или боковая панель.
Добавление скриптов в веб-страницы
Как было сказано в описании контекстов выполнения, в любую веб-страницу, открытую во вкладке браузера, можно добавить код JavaScript и стили CSS. Скрипты, которые добавили к одной и той же веб-странице в одной вкладке браузера, работают в одном и том же контексте выполнения — независимо от того, в какой момент времени и каким способом они добавлены. В данной статье такой контекст выполнения называется контекстом содержимого.
В данной статье такой контекст выполнения называется контекстом содержимого.
Добавить скрипты к веб-странице можно сразу тремя способами:
- Добавить в файл манифеста элемент content_scripts. С помощью него можно добавить как файлы JavaScript, так и CSS. Этот элемент должен содержать массив объектов, в каждом из которых определён набор шаблонов URL-адреса и соответствующий ему набор имён файлов скриптов. Когда веб-страница загружается в браузер, её URL-адрес сравнивается с этими списками шаблонов. Когда (или если) в одном из объектов найдено совпадение, к странице добавляются все файлы, определённые внутри этого объекта. Для использования этого способа расширению не нужны разрешения на доступ (
permissions). - Есть ещё один способ. Он похож на предыдущий: с помощью него тоже собирается некоторый список наборов шаблонов URL и соответствующих им наборов скриптов. Но элементы этого списка можно добавлять и удалять прямо во время работы расширения, в любом привилегированном скрипте.
 То есть шаблоны и списки скриптов для них могут быть изменены в зависимости от режима работы или состояния программы. Можно добавлять и JavaScript, и CSS, причём это могут быть как файлы, так и скрипты в виде строк текста. Для этого способа используется API объекта browser.contentScripts. С помощью функции browser.contentScripts.register() в некоторый список в памяти компьютера добавляется набор шаблонов URL и соответствующие ему скрипты. Эта функция возвращает объект типа Promise. Обработчик «успешной» ветки этого промиса (добавленный с помощью функции
То есть шаблоны и списки скриптов для них могут быть изменены в зависимости от режима работы или состояния программы. Можно добавлять и JavaScript, и CSS, причём это могут быть как файлы, так и скрипты в виде строк текста. Для этого способа используется API объекта browser.contentScripts. С помощью функции browser.contentScripts.register() в некоторый список в памяти компьютера добавляется набор шаблонов URL и соответствующие ему скрипты. Эта функция возвращает объект типа Promise. Обработчик «успешной» ветки этого промиса (добавленный с помощью функции .then()) получит в качестве аргумента специальный объект типа browser.contentScripts.RegisteredContentScript, связанный с добавленным «элементом списка». С помощью функции.unregister()этого объекта можно удалить соответствующий элемент из списка. Для того, чтобы привилегированные скрипты могли добавлять скрипты содержимого к веб-страницам, расширению нужно разрешить более полный доступ к этим страницам. В элемент permissions файла-манифеста нужно добавить такие разрешения на доступ к сайтам (host permissions), чтобы они полностью покрывали список веб-страниц, к которым будут добавляться скрипты.
- Следующий способ тоже добавляет скрипт во вкладку браузера из любого привилегированного скрипта. Он позволяет добавлять только JavaScript — или в виде отдельного файла, или как текст кода. Здесь используется функция browser.tabs.executeScript(). С помощью неё можно добавить скрипт в активную вкладку браузера, а можно и в любую другую, если знать её идентификатор (ID). Эта функция возвращает
Promise. Для того, чтобы найти вкладку по URL открытой в ней страницы или по другому признаку, поможет функция browser.tabs.query(). Она вернёт объект типаPromise, функция-обработчик успешной ветки которого получит массив с информацией о найденных вкладках. Из этого массива можно получить ID вкладок и использовать их в функцииbrowser.tabs.executeScript(). Конечно, чтобы добавлять скрипты данным способом, расширению нужно разрешить доступ к активной вкладке, добавив в элементpermissionsманифеста ключевое словоactiveTab, или к нужным сайтам, добавив шаблоны URL-адреса (host permissions).
Для доступа к веб-страницам, встроенным в расширение, разрешение не нужно
Привилегированные скрипты могут открывать в новых вкладках браузера HTML-файлы, которые находятся в составе расширения — с помощью функции browser.windows.create(). Если нужно добавить скрипты содержимого в такие страницы, расширению для этого не нужны никакие разрешения (permissions) — независимо от того, каким способом добавляются скрипты.
При любом способе добавления скриптов можно задать момент, когда они начнут действовать. По умолчанию это время, когда страница и все подключённые к ней файлы загрузились, но можно указать и другое: когда страница всё ещё загружается, или когда основная HTML-страница уже получена, но подключённые к ней файлы ещё не загрузились. Подробности об этом есть в документации к API: если используется элемент content_scripts в манифесте, нужно смотреть информацию о его поле run_at, а для функций JavaScript, которые добавляют скрипты содержимого, — искать поле runAt среди описания их аргументов.
Любой контекст содержимого, образованный скриптами, добавленными во вкладку браузера, «умирает» при начале перезагрузки страницы или при закрытии вкладки браузера (или окна браузера, или всего браузера).
Добавленные файлы CSS будут иметь такой приоритет, как будто они добавлены в заголовке веб-страницы с помощью элемента <link>. А у JavaScript будут такие возможности:
- Доступ к DOM веб-страницы, к которой добавлен скрипт.
- Эти скрипты являются не привилегированными и имеют доступ к небольшому подмножеству API WebExtensions. Вот список доступных средств API.
- Могут отправлять запросы AJAX (с помощью XMLHttpRequest или Fetch). Причём если расширению дано разрешение на доступ к определённым веб-сайтам (host permissions), то к веб-серверам этих сайтов можно отправлять запросы AJAX даже из тех скриптов содержимого, которые добавлены к страницам других сайтов.

- Если нужно более тесное взаимодействие между «родным» скриптом веб-страницы и скриптом содержимого, можно использовать обмен сообщениями через API объекта
window. О том, как это делается, можно узнать в статье о скриптах содержимого на MDN.
Важно помнить, что скрипты содержимого видят «чистый» DOM страницы, а значит у них свой объект window, и поэтому:
- Добавленный скрипт не видит объекты JavaScript, созданные «родными» скриптами веб-страницы.
- Объекты, созданные добавленными скриптами, не видны «родным» скриптам страницы.
- Но и у скриптов содержимого, и у «родных» скриптов веб-страницы, работающих в одной вкладке браузера, общая DOM. Это значит, что если скрипт содержимого изменит, добавит или удалит элемент веб-страницы, это сражу же отразится в «родном» контексте выполнения страницы, и наоборот.
Вот
Что такое расширения для браузера? Как выбрать и установить
Автор Руслан Ошаров На чтение 3 мин. Опубликовано
Опубликовано
Приветствую, уважаемые гости и постоянные читатели блога! Продолжаем знакомить вас с полезными настройками компьютера и интернета. Разберём, что такое расширения для браузера, чем они могут быть полезны, и как установить расширения в Google Chrome, Опера и Яндекс браузер бесплатно.
Начнём с общего определения расширений. Как вы могли догадаться по названию, расширения позволяют воспользоваться дополнительными возможностями при использовании браузера. То есть, расширяют его стандартные возможности.
Расширения, или как их ещё называют – плагины, устанавливаются не только в браузеры, но и в любые другие программы и приложения.
Установив то или иное расширение, пользователь может значительно улучшить функции программы, в данном случае браузера.
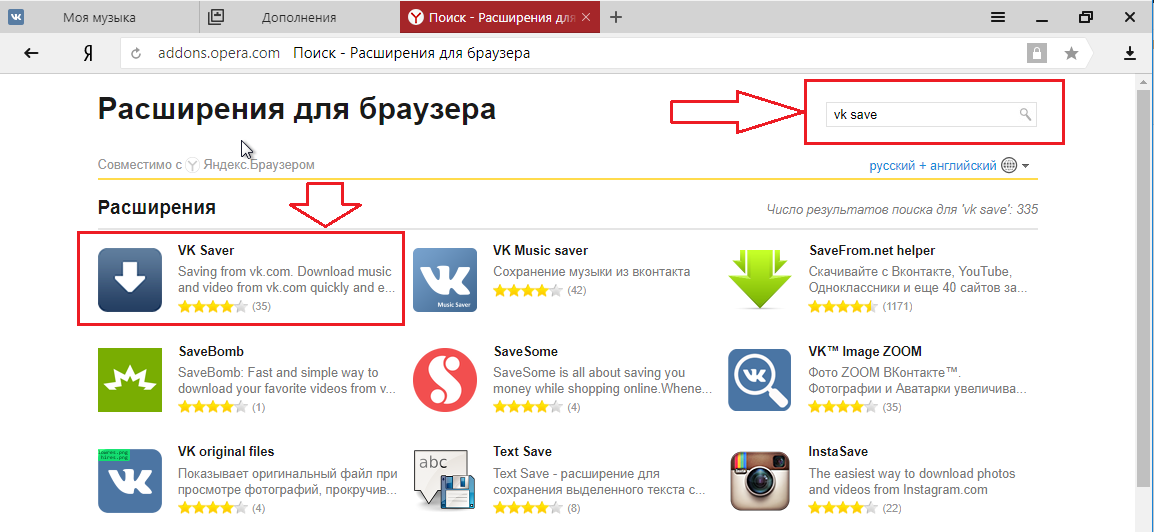
Расширения позволяют скачивать музыку и видео на тех ресурсах, где обычным способом этого сделать нельзя. Установив необходимое расширение, вы можете заблокировать рекламу в браузере.
Есть расширения, которые позволяют вывести прогноз погоды, обходить блокировки сайтов и многие другие полезные функции.
Но не стоит так же забывать, что не все расширения могут быть безопасны и полезны, поэтому лучше всего устанавливать такие плагины с официальных источников. Давайте пожалуй этим и займёмся!
Как установить расширения в браузер Google Chrome
Итак, чтобы выбрать и установить расширения в браузере Google Chrome, а так же посмотреть уже установленные, нам нужно открыть соответствующие настройки.
Переходим в правую верхнюю часть браузера, жмём три вертикальные точки, выбираем “Дополнительные инструменты” – “Расширения”
Откроется список расширений, которые у вас уже установленны в браузере. Здесь вы можете их отключить, удалить или настроить.
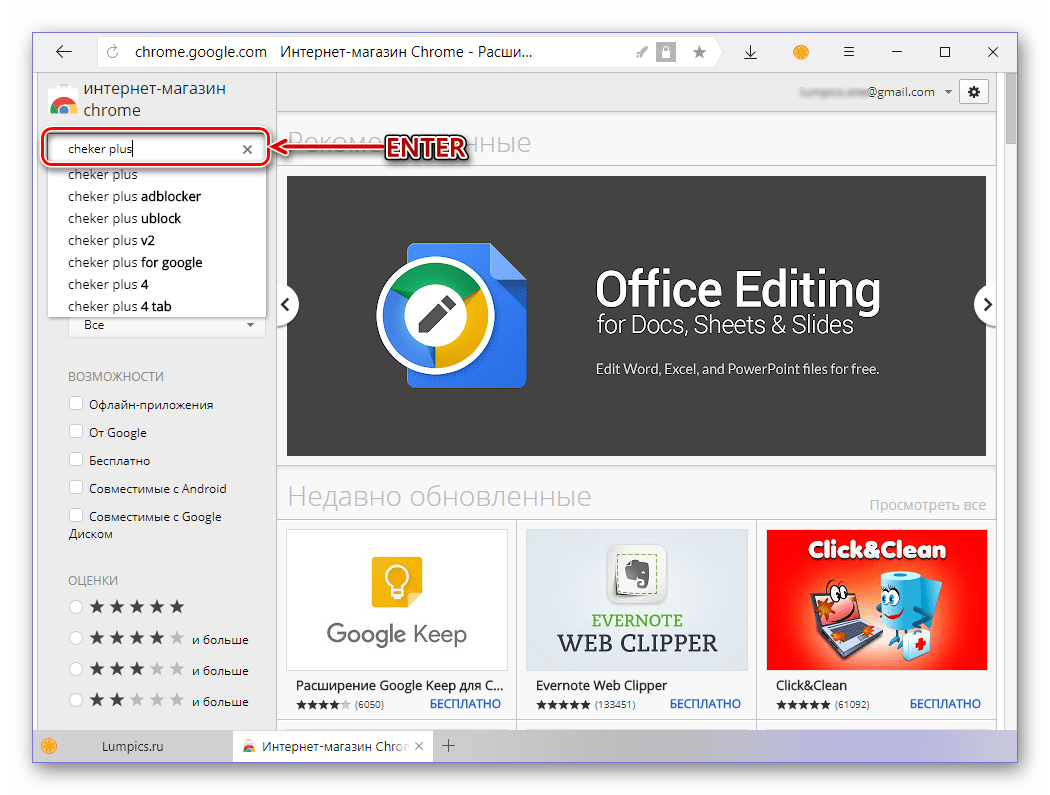
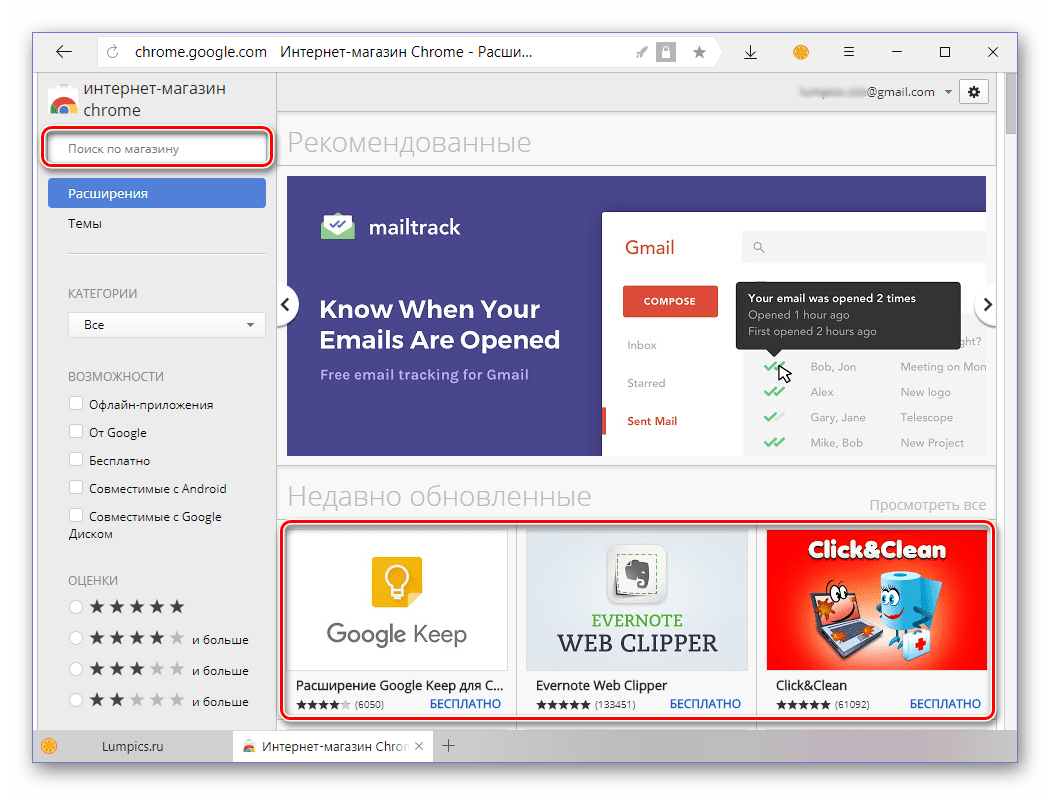
Чтобы посмотреть доступные для установки расширения, жмём в левом верхнем углу “Расширения” и в открывшейся панели внизу выбираем “Открыть интернет магазин Chrome”
Здесь вы увидите большой выбор расширений и сможете отфильтровать расширения по темам, доступности для бесплатной установки, и т. д.
д.
Наводя курсор мыши на каждое приложение, вы можете узнать его назначение.
Для более подробной информации и инструкции по установке и настройке в браузере, нажмите на картинку.
Как установить расширения в браузер Опера
Чтобы выбрать и установить расширения в браузере Опера, открываем браузер на главной странице, затем жмём на иконку браузера в левом верхнем углу, выбираем “Расширения” – “Загрузить расширения”
Дальше дейст
установка, настройка и удаление • Блог системного администратора
Сегодня расскажу о плагинах и расширениях. Зачастую все эти модули называют одинаково, но между ними огромное различие.
Плагины
Они являются компонентами браузера. Некоторые из них не просто желательны, а абсолютно необходимы, поскольку при их отсутствии часть содержимого страниц просто не будет отображаться.
Наиболее яркий пример такого плагина — Adobe Flash Player. Если он не установлен, то вы не увидите значительную часть содержимого веб-страниц. Вторым примером является поддержка открытия PDF непосредственно в окне браузера.
Вторым примером является поддержка открытия PDF непосредственно в окне браузера.
Устанавливать дополнительные плагины вы не можете. Их набор и функционал обновляются только вместе с программой. Таким образом, если вы знаете, что в браузере не хватает какого-то важного плагина, который есть у других, необходимо установить самую свежую версию софта.
Расширения и дополнения
Намного интереснее и обширнее выбор расширений. Эти удобные программные инструменты поддерживаются многими современными браузерами. Фактически, по отношению к ним браузер выступает операционной системой, а работают они непосредственно в окне программы для просмотра веб-сайтов. В их числе — утилиты, офисные инструменты и даже игры.
С годами эти браузерные программы стали настолько удобными и функциональными, что порой могут заменить собой устанавливаемые в операционную систему приложения. В особенности они будут вам полезны, если какие-то задачи приходится выполнять нечасто и ставить для них специальный софт не хотелось бы. Рассматриваемые модули в Сети называют и расширениями и дополнениями. К примеру, в Яндекс.Браузере речь идет о дополнениях, а в Opera уже о расширениях. Хотя каталог софта у этих браузеров общий.
Расширения в Google Chrome
Перейти к настройкам плагинов вы можете через меню браузера:
[Дополнительные инструменты] → [Расширения]
или путем перехода по введенному в адресной строке адресу:
chrome://extensions/
В новом окне отобразятся уже установленные вами расширения. Если их очень много, то полезной будет строка поиска, располагающаяся в центре в верхней части рассматриваемой страницы.
Подобно Google Play, существует также магазин расширений для Chrome. Из него вы сможете загружать и устанавливать дополнительные программные инструменты для браузера.
Слева располагается список категорий.
Но если вы знаете, какое расширение вам необходимо, лучше обратиться к поисковой строке, поскольку перечень трудно назвать подробным. Здесь вы найдете даже игры. К примеру, несколько версий самой популярной игры в истории компьютеров — Тетриса.
Разумеется, ожидать от браузерных игр многого не приходится. Но и они вполне могут быть полезны для того, чтобы с удовольствием провести несколько свободных минут.
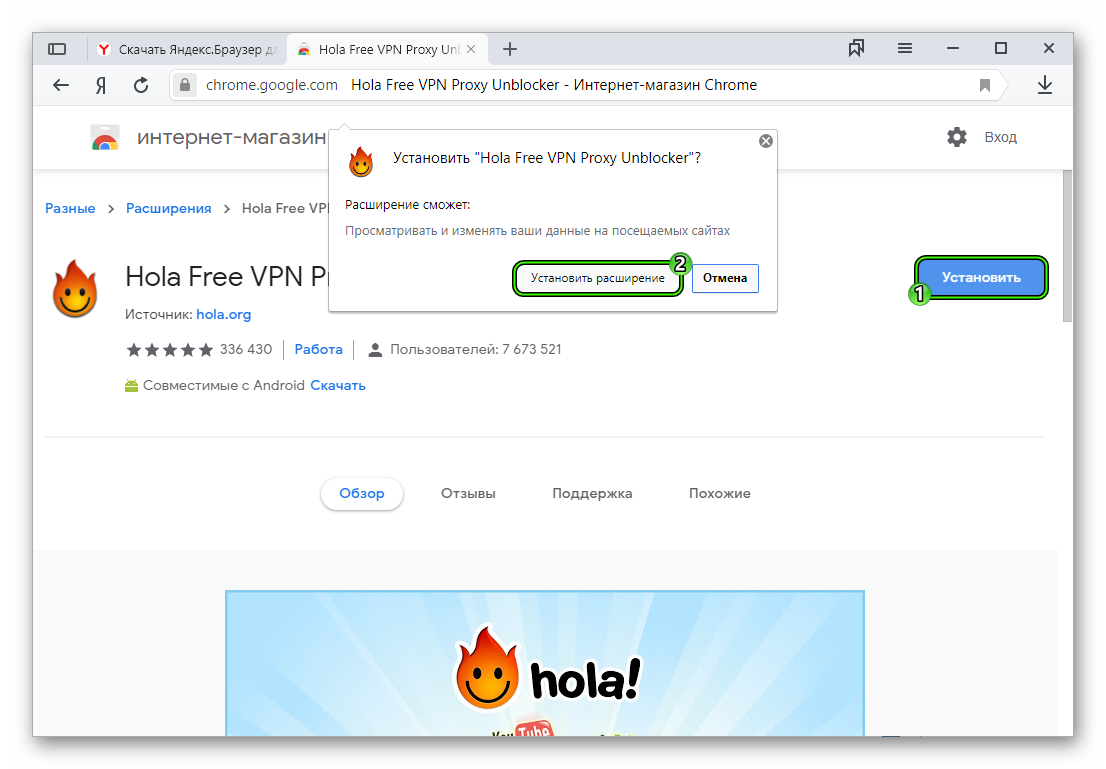
Значительно более интересны различные утилиты. В качестве примера, введите в поисковую строку «pdf». Отобразятся расширения, позволяющие работать с этим популярным форматом. В их числе Soda PDF: Convert PDF to Word. Инструмент интересен тем, что позволяет преобразовать PDF в файл формата Word. Чтобы установить его или другое расширение, необходимо нажать на кнопку установки.
Вам будет предложено подтвердить свое решение об инсталляции данного софта.
Когда он установлен, на его странице у вас появляется кнопка, предлагающая удалить программный инструмент.
Здесь вы найдете немало программ, которые помогут вам составлять списки задач, преобразовывать файлы одного формата в другой и расширить функционал браузера.
Расширения в Яндекс.Браузере
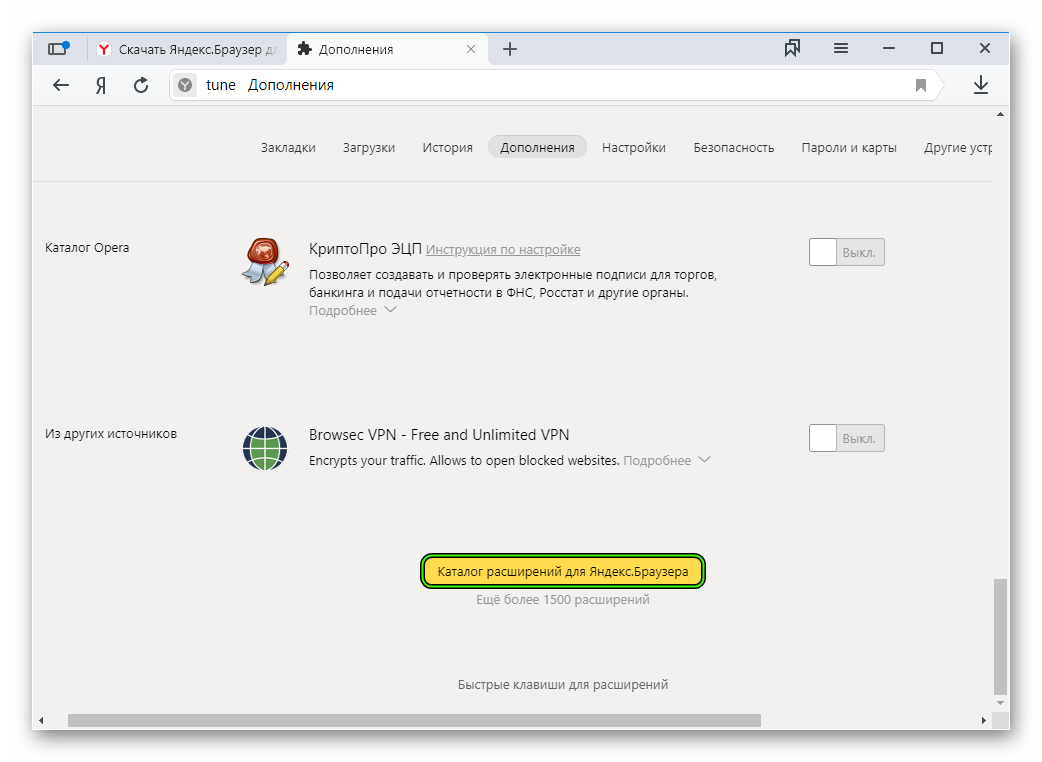
Перейти к дополнениям (так называются расширения в Яндекс.Браузере) этого популярнейшего браузера вы сможете, если введете в адресной строке:
browser://tune
Внизу списка установленных дополнений есть кнопка, предлагающая перейти в каталог расширений.
Им является подборка расширений для другого известного браузера — Opera. Эти дополнительные модули совместимы с браузером от Яндекс.
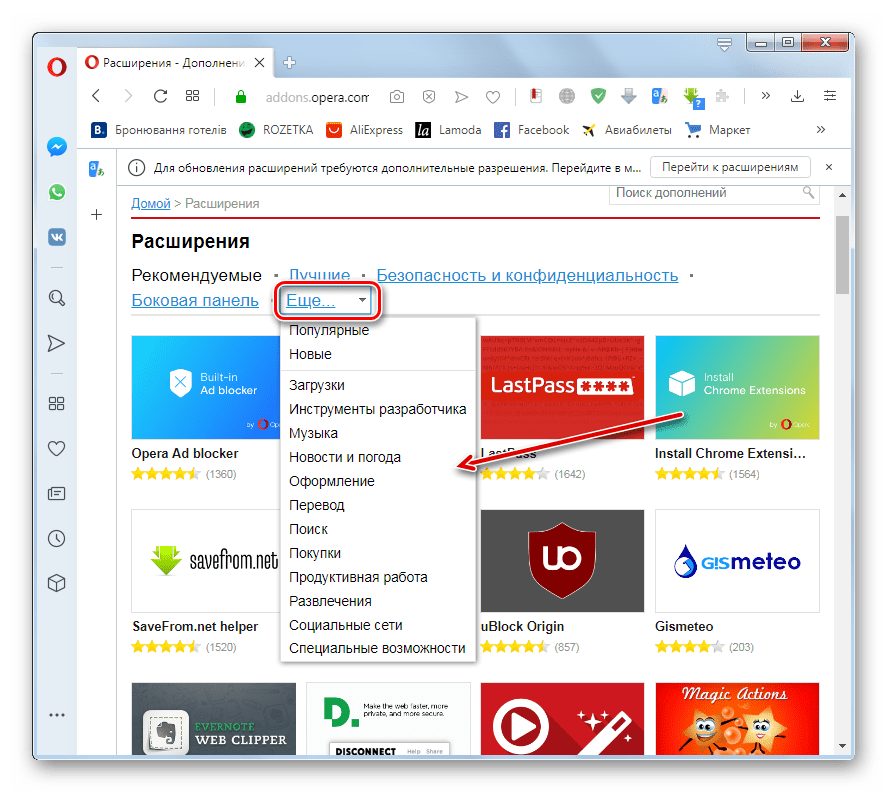
Расположенные в верхней части ссылки предлагают вам посмотреть лучшие дополнения и модули, относящиеся к категории «Безопасность и конфиденциальность». Третья ссылка «Еще» открывает перечень категорий.
Расширения в Opera
Перейти к странице расширений вы можете через основное меню программы, щелкнув мышью по расположенной в верхнем левом углу букве «O».
Во всем остальном вы сможете устанавливать расширения так же, как и дополнения для Яндекс.Браузера и из того же источника. Его я уже рассмотрел выше.
Какие расширения (дополнения) вы считаете самыми удобными и полезными?
Как создать расширение для браузера Google Chrome
В Хроме уже присутствует огромная библиотека дополнений, которые добавляют в браузер те или иные функции. Причем в большинстве случаев их разработкой занималась не компания Гугл, а сторонние разработчики, иногда и в единственном лице. То есть это не слишком сложная задача для знающих людей. Если вам интересно, как создать расширение для Google Chrome, то прочтите нашу статью. В ней собрана вся базовая информация по этой теме.
Руководство
В начале небольшое предупреждение: пытаться сделать своими силами тот или иной плагин стоит в двух случаях:
- У вас есть базовые навыки программирования, хотя бы с JavaScript, HTML и основы работы с CSS.
- Или же огромное желание со всем разобраться.
Плюс ко всему, в рамках одной статьи все нюансы не распишешь, так что снизу мы разместим ссылки на официальные материалы с сайта Google, где информация подана более детально, но «сухо» и на техническом английском языке.
А сейчас же мы разберем процедуру более кратко.
Начало
Первоочередная задача – описание плагина. То есть вы должны у себя в голове, а лучше – на бумаге (или в текстовом документе) обозначить, какую задачу он будет решать. Затем нужно придумать средства, которыми он будет оперировать.
Когда базовые условия поставлены, нужно их записать на том языке, что будет понят Гугл Хромом. А он в случае с расширениями оперирует JSON. Так что итоговый вариант нужно сохранять в файле manifest.json. Правильность исходного кода следует проверить с помощью сервиса JSONLint.
Теперь разберем все на конкретном примере. В качестве задаче возьмем такую установку: переход на главную страницу нашего сайта (CHROMEUM.RU) по одному клику. Код будет выглядеть следующим образом:
Тут имеются параметры:
- manifest_version – подключенная версия скрипта.
- name – заголовок для расширения
- description – подробное описание для него
- version – текущая версия.
- icons – ссылки на иконки. В данном случае используется только стандартная, с размером 128х128.
- permissions – предоставляемые расширения.
Файл manifest.json готов, можно переходить к сборке плагина. Для этого:
- Создайте на компьютере отдельный каталог, в названии только английские буквы, цифры или символы.
- Переместите туда файл.
- Дополнительно закиньте иконку. В данном случае она идет с расширением .png и названием 128.png. В коде можно прописать и другой вариант.
Следующий этап – отладка. Для этих целей нужно установить дополнение в Гугл Хром:
- Запускаем браузер и кликаем на значок вызова меню управления.
- Наводим курсор мыши на пункт «Дополнительные инструменты».
- В подменю выбираем пункт с названием «Расширения».
- В верхней панели на открывшейся страничке нужно включить ползунок «Режим разработчика».
- Теперь щелкните ЛКМ по пункту «Загрузить распакованное…».
- В файловом обозревателе выберите каталог, где хранится manifest.json.
- Кликните на кнопку подтверждения.
В результате в разделе «Приложения Chrome» появится новый элемент. Самое время проверить работоспособность нашей разработки. Для этого:
- Переходим на страницу «Приложения» (ссылка – chrome://apps/).
- Кликаем по картинке с подписью Access to Chromeum.ru.
- Дожидаемся загрузки нашего сайта.
Как видите, все работает, а значит, дополнение готово для публикации в общем магазине.
Итоги
Предложенная нами инструкция – очень простая и не слишком функциональная, поскольку сложно все описать в рамках небольшой по размерам статьи. Но все же со своей задачей она справляется на отлично. Если же вы заинтересовались в разработке дополнений, то ознакомьтесь с материалами ниже.
Полезные ссылки
Прикрепляем ссылки, которые будут полезны в случае написания плагина для интернет-обозревателя Chrome:
Getting Started Tutorial – вводная информация по тому, как следует структурировать json-скрипт. Все описано на конкретных примерах и максимально детально. Есть инструкции по внедрению базовых инструкций, подключению пользовательского интерфейса, логике кода и установке своего плагина в браузер от Гугл.
Overview – детальные сведения по структуре и архитектурным особенностям расширений для Chrome, интеграции API, доступу к тем или иным функциям программы (приватный просмотр, сохранение трафика и т. д.).
Debugging Extensions – основы отладки, распространенные ошибки исполнения для аддонов, просмотр логов и многое другое.
Publish in the Chrome Web Store – подготовка расширения к публикации в интернет-магазине Chrome, создание аккаунта разработчика и так далее.
Develop Extensions – статья с огромным количеством ссылок на материалы и инструкции от Google, которые будут полезны при разработке.
Создание кросс-браузерного расширения — Mozilla
Введение API расширений браузера создало единый ландшафт для разработки расширений браузера. Однако среди браузеров, использующих API расширений (основными из которых являются Chrome, Firefox, Opera и Edge), есть различия как в реализации API, так и в сфере охвата. Затем Safari использует собственный проприетарный Safari Extensions JS.
Увеличение охвата расширением вашего браузера означает его разработку как минимум для двух разных браузеров, а возможно, и для большего числа.В этой статье рассматриваются шесть основных проблем, с которыми приходится сталкиваться при создании кросс-браузерного расширения, и в каждом случае предлагается, как их решить.
В этой статье не обсуждается создание расширений браузера для Safari. Возможно, можно будет совместно использовать некоторые ресурсы с расширением Safari, например изображения и HTML-контент. Однако кодирование JavaScript должно выполняться как отдельный проект разработки, если вы не хотите создавать свой собственный полифилл.
Есть шесть областей, на которые следует обратить внимание при решении кроссплатформенного расширения:
- Пространство имен API
- API асинхронная обработка событий
- Охват функций API
- Ключи манифеста
- Удлинительная упаковка
- Издательство расширений
Пространство имен API
В четырех основных браузерах используются два пространства имен API:
-
браузер.*, предлагаемый стандарт для API расширений, используемый Firefox и Edge. -
хром. *используется в Chrome и Opera.
Firefox также поддерживает пространство имен chrome. * для API, совместимых с Chrome, в первую очередь для помощи при переносе. Однако использование браузера . * пространство имен является предпочтительным. Браузер * не только является предлагаемым стандартом, но и использует обещания — современный и удобный механизм для обработки асинхронных событий.
Только в самых тривиальных расширениях пространство имен может быть единственной межплатформенной проблемой, которую необходимо решить. Поэтому попытки решить эту проблему в одиночку редко, если вообще когда-либо, помогают. Наилучший подход — решить эту проблему с помощью асинхронной обработки событий.
API асинхронная обработка событий
Существует два подхода к обработке асинхронных событий, используемых в четырех основных браузерах:
- Обещает , предлагаемый стандарт для API расширений, используемый Firefox.
- Обратные вызовы , используемые в Chrome, Edge и Opera.
Firefox также поддерживает обратные вызовы для API, которые поддерживают пространство имен chrome. * . Однако рекомендуется использовать обещания (и пространство имен browser. * ). Обещания были приняты как часть предлагаемого стандарта. Это значительно упрощает асинхронную обработку событий, особенно там, где вам нужно объединить события в цепочку.
API-интерфейс браузера WebExtension Polyfill
Итак, как легко воспользоваться обещаниями, если Firefox — единственный браузер, поддерживающий это? Решение состоит в том, чтобы кодировать для Firefox с помощью обещаний и использовать API-интерфейс браузера WebExtension Polyfill!
Этот полифилл обращается к пространству имен API и асинхронной обработке событий в Firefox, Chrome и Opera.На момент написания (ноябрь 2018 г.) поддержка Edge находилась в стадии разработки.
Чтобы использовать полифилл, установите его в среду разработки с помощью npm или загрузите его прямо из выпусков GitHub.
Затем укажите ссылку browser-polyfill.js в:
-
manifest.json, чтобы сделать его доступным для сценариев фона и содержимого. - HTML-документы, такие как
browserActionвсплывающие окна или вкладки. -
executeScript Вызовв сценариях динамически вводимого содержимого, загружаемых вкладками.executeScript, где он не был загружен с помощью объявленияcontent_scriptsвmanifest.json.
Так, например, этот код manifest.json делает полифил доступным для ваших фоновых скриптов:
{
"задний план": {
"скрипты": [
"browser-polyfill.js",
"background.js"
]
}
} Ваша цель — обеспечить выполнение полифилла в вашем расширении раньше, чем любой другой скрипт, ожидающий браузера .* пространство имен API выполняется.
Существуют и другие варианты полифилла, но на момент написания ни один из них не покрывает возможности Polyfill API браузера WebExtension. Итак, если вы не выбрали Firefox в качестве первого выбора, вы можете принять ограничения альтернативных полифиллов, перенести на Firefox и добавить поддержку кроссбраузерности или разработать свой собственный полифилл.
Охват функций API
Различия в функциях API, предлагаемых в каждом из четырех основных браузеров, делятся на три большие категории:
- Отсутствие поддержки всей функции.
Например, на момент написания Edge не обеспечивал поддержку функцииконфиденциальности. - Варианты поддержки функций внутри функции.
Например, на момент написания Firefox не поддерживает метод функции уведомленияonButtonClicked, тогда как Firefox — единственный браузер, который поддерживаетonShown. - Собственные функции, поддерживающие особенности браузера.
Например, на момент написания, контейнеры были специфической функцией Firefox, поддерживаемой функциейcontextualIdentities.
Вы можете найти подробную информацию о поддержке API-интерфейсов расширений в четырех основных браузерах и Firefox для Android на странице поддержки API-интерфейсов JavaScript в браузере Mozilla Developer Network. Информация о совместимости браузера также включена в каждую функцию и ее методы, типы и события на справочных страницах по API JavaScript в Mozilla Developer Network.
Обработка различий в API
Простым подходом к устранению этих различий является ограничение функций, используемых в вашем расширении, функциями, которые предлагают те же функции во всем диапазоне целевых браузеров.На практике для большинства расширений этот подход, вероятно, будет слишком ограничительным.
Вместо этого, там, где есть различия между API, вы должны либо предложить альтернативные реализации, либо резервные функции. (Помните: вам может также потребоваться сделать это, чтобы учесть различия в поддержке API между версиями одного и того же браузера .)
Использование проверки доступности функций функции во время выполнения является рекомендуемым подходом к реализации альтернативной или резервной функциональности.Преимущество выполнения проверки во время выполнения заключается в том, что, если функция становится доступной, вам не нужно обновлять и распространять расширение, чтобы воспользоваться им.
Следующий код позволяет выполнить проверку во время выполнения:
if (typeof === "function") {
} Ключи манифеста
Различия в ключах файла manifest.json , поддерживаемых четырьмя основными браузерами, можно разделить на три категории:
- Атрибуты информации о расширении.
Например, на момент написания Firefox и Opera включают ключразработчикадля получения подробной информации о разработчике, а также об авторе,расширения. - Возможности расширения.
Например, на момент написания Edge не поддерживалcommandключ, который позволяет определять сочетания клавиш для расширения. - Ключевые опции.
Например, на момент написания, ключавторявляется обязательным в Edge, но необязательным в других основных браузерах.
Информация о совместимости с браузером включена в каждый ключ на страницах с ключевыми справочными материалами Mozilla Developer Network manifest.json .
Поскольку файлы manifest.json обычно мало меняются — за исключением номеров выпусков, которые могут отличаться в разных браузерах, — создание и редактирование статической версии для каждого браузера обычно является самым простым подходом.
Упаковка расширений
Упаковка расширения для распространения через магазины расширений браузера относительно проста.
- Firefox, Chrome и Opera используют простой zip-формат, который требует, чтобы файл
manifest.jsonнаходился в корне zip-пакета. - Однако для отправки в магазин Microsoft требуется дополнительная упаковка файла расширения.
Подробнее об упаковке см. В руководстве на порталах разработчиков соответствующих расширений.
Публикация расширений
Каждый из четырех основных браузеров поддерживает хранилища расширений браузера.Каждый магазин также проверяет ваше расширение на наличие уязвимостей.
Как следствие, вам нужно подходить к добавлению и обновлению вашего расширения для каждого магазина отдельно. В некоторых случаях вы можете загрузить свое расширение с помощью утилиты.
В таблице ниже представлены подходы и особенности каждого магазина:
| Браузер | Регистрационный взнос | Утилита загрузки | Процесс проверки перед публикацией | Учетная двухфакторная аутентификация |
|---|---|---|---|---|
Firefox | № | web-ext | Автомат, несколько секунд 1 | № |
Хром | Есть | Есть | Автомат, менее часа | Есть |
Opera | № | № | Руководство, SLA не предоставляется | № |
Край | Есть | № | Ручной, до 72 часов 2 | Есть |
1 Ручная проверка расширения происходит после публикации, что может привести к приостановке расширения в случае обнаружения проблем, требующих исправления.
2 На момент написания Microsoft разрешала публикацию только предварительно утвержденных расширений.
Прочие соображения
Именование внутреннего номера
Microsoft требует, чтобы расширения имели уникальные имена, и обеспечивает процесс запроса одного или нескольких имен для вашего расширения через Центр разработки Windows. Поэтому может быть разумным зарезервировать имя расширения в Microsoft, даже если вы не собираетесь немедленно поддерживать Edge.
Ни один из других магазинов не применяет ограничений по названию.
Нумерация версий
Магазины Firefox и Chrome требуют, чтобы каждая загруженная версия имела отдельный номер версии. Это означает, что вы не можете вернуться к более раннему номеру версии, если у вас возникнут проблемы в выпуске.
Поделиться контентом
Даже когда вы включаете разработку расширений для Safari, есть ряд ресурсов, которые вы потенциально можете совместно использовать во всех своих реализациях. К ним относятся:
При приближении к разработке кроссплатформенных расширений устранение фундаментальных различий между реализациями API расширений может быть решено путем нацеливания на Firefox и использования WebExtension API браузера Polyfill.Следуя этому подходу, вы получаете выгоду от использования функций API, которые тесно связаны с предлагаемым стандартом API расширений и предлагают вам простоту обещаний для асинхронной обработки событий.
Основная часть вашей кросс-платформенной работы, вероятно, будет сосредоточена на обработке вариаций среди функций API, поддерживаемых основными браузерами. Создание файлов manifest.json должно быть относительно простым, и это можно делать вручную. Затем вам нужно будет учесть различия в упаковке расширений и процессы отправки в каждый из магазинов расширений.
Вы можете использовать шаблон расширения браузера, чтобы быстро настроить рабочий проект для создания и публикации расширения браузера.
Следуя советам в этой статье, вы сможете создать расширение, которое будет хорошо работать во всех четырех основных браузерах, что позволит вам предоставить ваши функции расширения большему количеству людей.
51 Расширение браузера Chrome для повышения вашей производительности
Поскольку все больше и больше знаний выполняется в браузере, и все больше рабочих инструментов переносятся в удобное облако, имеет смысл улучшить ваш браузер с помощью расширений, которые помогут вам выполнять работу быстрее.
Мы перечислили 51 расширение для Google Chrome, возможно, одного из самых популярных и расширяемых интернет-браузеров, используемых сегодня. Но не беспокойтесь, если вы используете другой браузер, у вас, вероятно, все еще есть доступ к этим инструментам. Firefox обычно имеет те же расширения (называемые «надстройками»), перенесенные на Mozilla. И Opera, и Vivaldi могут получить доступ к интернет-магазину Chrome через надстройку. Проверьте, что доступно.
Как пользоваться этим руководством
Просмотрите категории, наиболее полезные для вас.Попробуйте некоторые расширения, которых у вас еще нет. Протестируйте их неделю. Если они вам помогут, оставьте их. Если нет, удалите расширения.
Я не предлагаю вам установить все 51 из этих расширений, это был бы кошмар для RAM. Вы никогда ничего не добьетесь, если бы браузер вылетал каждый раз при запуске. Выбирайте и выбирайте внимательно.
Автор Кэл Ньюпорт предлагает использовать умение мастера при выборе цифровых инструментов. Сохраняйте только те инструменты, которые обеспечивают наиболее существенную пользу тому, что вы цените больше всего.
Готовы? Вот так!
Категории расширений браузера
Щелкните, чтобы перейти к определенному разделу.
A. Расширения браузера Lifehacking
Эта первая партия расширений нацелена на то, чтобы упростить жизнь и сделать определенные действия более удобными. Почему все идет по жесткому пути?
1. Pushbullet — Доступ к вашему мобильному телефону через браузер. Это позволяет вам видеть все уведомления на вашем телефоне, если ваш телефон и компьютер находятся в одной сети.Пишите и отправляйте SMS-сообщения через Chrome, а также легко отправляйте файлы на свой телефон без USB-кабеля. Множество функций, некоторые из которых будут доступны после ежемесячной подписки Pro.
2. HarakiriMail — Нужен одноразовый адрес электронной почты? Это расширение быстро дает вам возможность быстрой регистрации, которая вам понадобится только один раз. Меньше спама!
3. RescueTime — этот инструмент отслеживает, как вы используете свое время в браузере. Вы не сможете правильно распорядиться своим временем, если у вас нет точного представления о том, где вы его тратите.Он даже отправляет вам по электронной почте сводку о времени, проведенном в браузере за неделю, чтобы вы получали текущий отчет об использовании.
4. Прокрутка вверх — нажмите одну кнопку, чтобы перейти к нижней или верхней части веб-страницы. Забудьте об использовании этого колеса прокрутки или перетаскивании этой полосы сбоку в браузере. Это делает это намного проще. Больше никаких RSI.
5. Checker Plus для Gmail ™ — Чего не может сделать эта маленькая штуковина? С легкостью управляйте несколькими учетными записями Gmail, не открывая каждую в новой вкладке. Кроме того, вы получаете уведомления о новой электронной почте и можете читать (или слушать, как ваши электронные письма читаются вслух) и удалять сообщения прямо из всплывающего окна.Электронная почта без рук!
6. Boomerang для Gmail. Запланируйте отправку электронных писем на более поздний срок, когда вы не в сети, спите или живете. Вы даже можете отслеживать сообщения и устанавливать напоминания о последующих действиях.
7. Сообщение — нужно помнить, кому вы пишете? Это расширение показывает профили LinkedIn в вашем Gmail. Идеальный инструмент для расширения продаж.
8. LastPass — Этот менеджер паролей сохраняет все ваши пароли и дает вам безопасный способ доступа к вашим данным с любого компьютера или мобильного телефона.
9. Расширение — легко управляйте всеми расширениями вашего браузера. Включите те, которые хотите использовать, и отключите остальные в раскрывающемся меню.
Б. Расширения списка дел
У вас куча задач и нужно их где-то зафиксировать? Для быстрого доступа используйте менеджер списков дел и соответствующее расширение браузера.
10. Wrike — наше официальное расширение Wrike позволяет легко создавать задачи во время просмотра веб-страниц. Или вы можете использовать его, чтобы добавить веб-сайт в закладки и добавить его в Wrike в качестве задачи или напоминания.
11. Todoist — Если вы уже используете этот менеджер дел, расширение позволяет легко открывать меню, чтобы вы могли добавлять задачи из любого места в Интернете или даже сохранять веб-сайт как задачу.
12. Добавить в Wunderlist — официальное расширение для менеджера списка дел Wunderlist, которое упрощает добавление задачи с любой веб-страницы.
13. Taco — Что делать, если вы используете более одного из этих инструментов? Taco извлекает ваши задачи из нескольких источников, таких как Wunderlist, Evernote, Asana, Basecamp и Trello, и переносит их в новую стильную вкладку.
14. ToDo List — Получите простой и понятный список дел во всплывающем окне. И он работает в автономном режиме для управления простыми задачами.
C. Насадки для фокусировки и отвлечения внимания
Это ваши инструменты против отвлечения внимания — оружие, которое вы можете использовать, чтобы вести войну против потери внимания или потока. Пользуйтесь ими каждый день!
15. Строгий рабочий процесс — нужно что-то сделать? Это расширение Pomodoro предусматривает 25-минутный / 5-минутный рабочий процесс: 25 минут работы без отвлекающих факторов, за которыми следует 5 минут перерыва.При необходимости повторите.
16. Сосредоточенность — Этот простой таймер-помидор позволяет выделить 25 минут времени для сосредоточенной работы. При этом доступ к отвлекающим веб-сайтам заблокирован.
17. StayFocusd — это, вероятно, лучший инструмент для предотвращения отвлекающих факторов, который вы можете установить в свой браузер. Укажите веб-сайты, которые не подходят для работы, а затем установите расписание, чтобы оно не позволяло вам входить в эти URL-адреса, пока не истечет время.
18. Noisli — Нужно заблокировать фоновый шум? Это расширение генерирует настраиваемый белый шум, который поможет вам сосредоточиться.
19. Голосовые часы — вот интересный инструмент. Он делает только одно: объявляет время каждые полчаса и возвращает вас в реальность. Больше никаких часов подряд вас не тянут в кроличью нору. (Примечание: пользователям Mac это не нужно, потому что есть встроенная функция, которая работает за вас с ваших часов.)
Расширения браузера
Расширения браузераСовременные браузеры могут добавлять новые функции к сайтам и самому браузеру через расширения на основе сценариев.Этот документ определяет набор API, который позволяет разработчикам для создания совместимых расширений для браузеров, поддерживающих набор API, а также формат упаковки, который будет использоваться для таких расширений.
Если вы хотите прокомментировать этот документ, отправляйте вопросы по github. Публичный список рассылки (подписываться, архивы) также доступен, но зарезервирован для обсуждений на высоком уровне, и не подходит для конкретных комментариев к этому документу.
Работа над этим документом регулируется устав CG расширения браузера, который включает, среди прочего, Общение, Решение, и Политика участия этой общественной группы.
Внедрение технологий, обсуждаемых и указанных в данной Группе сообщества, продолжается. и ни один из первоначальных участников не выразил возражений к этой работе. Однако в силу различных обстоятельств уровень участия упал ниже уровня при котором возможно продуктивное обсуждение, и в результате эта группа стала бездействующей.
Поэтому спецификации некоторое время не поддерживались, и скорее всего устарели. Могут быть подняты вопросы и добавлены комментарии к существующим, но своевременные ответы в лучшем случае маловероятны.
Люди, заинтересованные в возобновлении этой работы, поощряются чтобы заручиться поддержкой различных разработчиков.
Введение
Поскольку браузеры поддерживали разные модели надстроек, авторы расширений создали разные кодовые базы и поставили разные надстройки для конкретных браузеров.Цель этой группы сообщества — сделать код расширения браузера намного более совместимым между браузерами, указав общие интерфейсы расширений и четко определенное поведение браузера. Это позволит авторам расширений значительно уменьшить или исключить переделки, необходимые для создания расширений, предназначенных для разных браузеров.
Основные API
Целью этих основных API-интерфейсов является обеспечение функциональности, необходимой авторам расширений:
- Модификация страницы содержания сайта
- Расширение пользовательского интерфейса для веб-браузеров (хост-приложения)
- модификация сетевого запроса
- передача данных между расширениями
- передача данных с веб-страниц в Интернете на расширения
- доступ к пользовательским настройкам, таким как файлы cookie
Необходимо решить проблему с идентификатором, прежде чем мы сможем решить проблему обмена сообщениями («передача данных»)
Проблемы с GitHub 14 и 17
Доступность API
Обзор
Расширения браузера создаются в основном с помощью JavaScript.В дополнение к обычным веб-API JavaScript, дополнительные API доступны исключительно для расширений через объект браузера . Однако конкретные API-интерфейсы, доступные для расширения из объекта браузера , зависят от:
- Контекст выполнения (например, фон / событие, всплывающее окно, параметры, контент, страница расширения)
- Ключи, объявленные в манифесте (например, browser_action, page_action)
- Разрешения, заявленные в манифесте (e.г. contextMenu, tabs, webNavigation, webRequest)
- Политика безопасности содержимого (CSP) для расширения и целевой веб-страницы (для сценариев содержимого)
Контекст выполнения и ограничения манифеста
Страницы расширения браузера и соответствующие им сценарии выполняются в одном из следующих контекстов. Объявления манифеста, необходимые для создания каждого конкретного типа страницы, описаны ниже.
- Контексты расширений браузера («Окно») - Для этого контекста доступно большинство API расширений.
- Фоновая страница - используйте "фоновый" ключ манифеста и укажите "постоянный" истинный
- Страница события - используйте "фоновый" ключ манифеста и укажите "постоянный" false
- Всплывающая страница - используйте ключ манифеста «browser_action» или «page_action» и укажите «default_popup»
- Страница параметров - используйте ключ манифеста "options_page"
- Пользовательская страница - например, browserext: //
/ myCustomPage.html "
- Контекст сценария содержимого - Доступно ограниченное количество API-интерфейсов для сценариев, которые расширения используют для взаимодействия со страницами размещенных веб-сайтов.
- Контекст веб-страницы, размещенной в Интернете - API обмена сообщениями могут использоваться для отправки сообщений со страниц размещенных веб-сайтов, таких как https://en.wikipedia.org/wiki/Main_Page/index.html или https: // w3c. github.io/html/index.html в расширения
Таблица: Обзор доступности API
Некоторым API расширений браузера требуется определенный ключ манифеста или конкретное разрешение.Если ключ или разрешение не объявлены или не предоставлены, объект не будет доступен для сценария. Эти требования кратко изложены в таблице ниже. Если указаны ключи манифеста, которые не определены в этой спецификации, другие браузеры МОГУТ игнорировать эти дополнительные ключи.
| Объект API | Контекст выполнения | Требуемая декларация | ||
|---|---|---|---|---|
| Фоновая страница, страница событий, всплывающая страница, страница параметров, пользовательская страница | Страница сценария содержимого | Интернет-страница | Ключ манифеста | |
браузер Действие | Y 1 | "browser_action" 1 | ||
contextMenus | Y | "разрешения": ["context_menus"] | ||
добавочный | Y | Y | ||
i18n | Y | Y | "default_lang": " | |
page Действие | Y 1 | "page_action" 1 | ||
время выполнения | Y | Y | Y 3 | «внешнее_ подключаемое»: [...] 2 |
вкладок | Y | "разрешения": ["вкладки", "activeTab"] | ||
веб-навигация | Y | "разрешения": ["веб-навигация"] | ||
webRequest | Y | "разрешения": ["webRequest"] | ||
окна | Y | |||
1 Либо браузер , действие , либо страница действие разрешено одновременно, но не оба
2 Объект среды выполнения доступен для использования расширениями без объявления «external_connectable» в манифесте.Однако расширение будет получать сообщения, отправленные с размещенных веб-страниц, только если этот ключ объявлен. Объявление «external_connectable» будет блокировать сообщения от других расширений, если разрешенный идентификатор расширения не объявлен в списке «ids» .
3 Веб-страницы, размещенные в Интернете, которые используют runtime.sendMessage для связи с расширениями, ДОЛЖНЫ быть явно указывать домен хостинг-сайта в манифесте под ключом external_connectable.
4 Использование объекта browser.i18n не требует декларации разрешения манифеста. Однако для манифеста требуется значение ( default_locale, ), которое необходимо и не может быть указано автором расширения в коде сценария.
Выражение доступности в WebIDL
В этой спецификации используется WebIDL [[WEBIDL]] для описания API расширений браузера.
Атрибут: Открыто
Чтобы выразить вышеупомянутые условные ситуации, в которых определенные API становятся доступными из-за контекста, используются следующие контексты:
- Окно - основной контекст для большинства API-интерфейсов расширений браузера. Это относится к фону, событию, всплывающему окну, параметрам и настраиваемым контекстам
- ContentScript - применяется к контексту сценария содержимого
Расширенный атрибут: CheckAnyPermissions
Чтобы выразить вышеупомянутые условные ситуации, в которых определенные API становятся доступными из-за выраженных ключей манифеста или разрешений, используется новый расширенный атрибут WebIDL «CheckAnyPermissions» .
| Объект API | Значение CheckAnyPermissions | Ключ или значение манифеста |
| browser | "browserExt" | N / A |
| browser.contextMenu | "browserExtContextMenus" | "permissions": ["contextMenus"] |
| browser.extension | "browserExt" | |
| i18n | "browserExt" | "default_language": "" |
| pageAction |
Зарабатывайте на расширениях браузера
Что ты умеешь?
Есть три подхода к монетизации расширения браузера:
- Зарядка функций
- Показ рекламы
- Просить пожертвования
Зарядка функций
Существует множество способов взимания платы за функции в расширении браузера, например:
- Разместите все свои функции за платным доступом.
- Предлагайте базовые функции бесплатно и размещайте расширенные функции за платным доступом.
- Предложите несколько бесплатных использований функции или бесплатное использование этой функции в течение некоторого времени, прежде чем размещать ее за платным доступом.
Если вы не предоставите функцию с очень высокой внутренней стоимостью, наиболее успешный подход, вероятно, будет включать предоставление пользователям некоторых бесплатных функций с дополнительными функциями за плату. Если вы не хотите предлагать бесплатные функции, учтите, что разработчики, которые пытались продавать расширения без бесплатных функций, сообщают, что трудно привлечь аудиторию к полностью коммерческому продукту.Дополнительным преимуществом предоставления некоторых или всех ваших функций в той или иной форме бесплатно является то, что пользователи могут подтвердить, что ваше расширение выполняет то, что они ожидают. Если вы попросите пользователей внести предоплату, некоторые попросят вернуть деньги, потому что расширение не имело ожидаемых функций.
Выбор платежной системы
Ключевым фактором для реализации платных функций в расширении вашего браузера является выбор поставщика обработки платежей. Есть много провайдеров, которые вы могли бы использовать, однако тот, который лучше всего соответствует вашим потребностям, и услуги ваших пользователей не обязательно могут быть самыми известными.При выборе поставщика платежных услуг следует учитывать следующие факторы:
- Предлагают ли они как разовые, так и абонентские платежи?
- Предлагают ли они механизмы для генерации лицензионных ключей или выдачи лицензионных ключей из списка?
- Обрабатываются ли они в валютах, популярных среди моих пользователей?
- Какие типы платежей они поддерживают? (Помня, что кредитные карты не обязательно распространены на всех рынках по всему миру.)
- Они решают за меня все вопросы, связанные с налогом на покупку?
Выбор периодичности платежей
Многие платежные системы позволят вам предлагать либо разовые покупки, либо покупки по подписке.Единовременные покупки предлагают самый простой подход, так как вам не нужно беспокоиться о отслеживании платежей по подписке и отмене лицензирования в случае их истечения. С другой стороны, с подпиской вы можете предлагать функции по более низкой цене транзакции, уменьшая барьер для оплаты. Подписки также могут создавать надежный непрерывный поток доходов.
Внедрение системы оплаты и лицензирования
Если вы сделаете расширение своего браузера доступным в Chrome, вы сможете воспользоваться API платежей Google в приложении для обработки транзакций.
Для Firefox и большинства других основных браузеров вам потребуется настроить платежную систему. Простой и достаточно надежный подход заключается в следующем:
- Продать пользователям пожизненную лицензию с закрытым лицензионным ключом.
- На подходящем сервере сохраните сведения о лицензионном ключе и соответствующий адрес электронной почты.
- В браузере сохраните лицензионный ключ с хэш-кодом ключа и некоторыми личными данными пользователя, такими как пин-код.
- При использовании платной функции проверьте, действителен ли хеш-код.Если хэш-код недействителен, попросите сервер отправить электронное письмо на адрес, хранящийся с лицензионным ключом, чтобы повторно проверить (то есть пересчитать и сохранить) хэш-код. Это предотвращает широкое распространение лицензионного ключа.
Помимо возможности для пользователя вводить лицензионный ключ вручную, важно обрабатывать взаимодействия со страницей покупки, чтобы лицензия устанавливалась автоматически. Это позволяет сэкономить на работе службы поддержки, объясняющей, как установить лицензию.
Совет разработчика: не тратьте слишком много времени на защиту своей системы лицензирования от хакеров, потому что пользователи, которые склонны использовать взломанную лицензию, вряд ли заплатят за нее. Лучше потратить время на разработку новых функций расширения, которые привлекают больше платящих пользователей.
Конвертация из бесплатного в платный
Если вы изначально запустили расширение для браузера как бесплатный продукт, лучший способ получения дохода - это добавление новых коммерческих функций. Переход с бесплатного продукта на платный вряд ли понравится вашим пользователям.Даже добавление коммерческих функций требует осторожности. Вы должны быть готовы к некоторой негативной реакции типа «раньше это было бесплатно», даже если вы не меняете и не ограничиваете доступ к бесплатным функциям.
Показ рекламы
Если вы считаете, что пользовательская база вашего расширения для браузера вряд ли будет восприимчива к платным функциям, реклама может быть эффективным вариантом получения дохода. Однако имейте в виду, что реклама может принести значительный доход только в том случае, если ваше расширение имеет большую базу пользователей.
Технически можно отображать рекламу тремя способами, но не все из них приемлемы для рекламных каналов и пользователей. Возможные варианты:
Размещение рекламы на веб-страницах. В этом случае вы можете изменить просматриваемую веб-страницу, чтобы добавить рекламу или изменить существующие рекламные цели. Это могут быть как страницы, созданные расширением вашего браузера, так и страницы сторонних веб-сайтов, которые посещают люди с установленным расширением вашего браузера. Практика изменения сторонних веб-страниц разрешена большинством магазинов расширений для браузеров, включая AMO и Интернет-магазин Chrome.Однако сопротивление пользователей расширениям браузера, которые изменяют сторонние страницы, может быть высоким и может привести к отрицательным отзывам и удалению.
Отображение рекламы в пользовательском интерфейсе расширения с использованием рекламных целей Большинство рекламных программ не поддерживают этот метод (они проверяют реферер на целевой ссылке) из-за риска мошенничества через расширение, генерирующее рекламные клики. Если поставщик рекламы разрешает этот механизм, скорее всего, они попросят проверить ваше расширение. Если вы можете найти поставщика, преимущество этого механизма, особенно когда вы четко указываете, что вы рекламируете разработку расширений для браузера, заключается в том, что он относительно хорошо переносится пользователями.
Отображение рекламы на веб-страницах с сайта расширения В этом случае вы должны включить рекламу на веб-сайт расширения, а затем отображать эти страницы, вызываемые соответствующими событиями в расширении браузера. Примеры подходящих триггеров включают в себя установку, обновление или удаление расширения браузера, а также справку, лучшие практики, уловки и советы или аналогичные страницы, открываемые из расширения браузера. Вы должны иметь возможность использовать любые рекламные программы с этим методом.
Выбор рекламной программы
Существует множество поставщиков дополнительных услуг, от крупных всемирно известных поставщиков, таких как Google AdSense, до небольших региональных служб. Выбор подходящего провайдера будет во многом зависеть от расширения вашего браузера, но вот несколько вещей, которые следует учитывать:
- Есть ли у сервиса хороший рекламный инвентарь для стран, в которых живут мои пользователи?
- Имеет ли сервис хорошую репутацию в плане быстрой и регулярной оплаты?
- Позволяет ли служба мне включать рекламу в интерфейс расширения моего браузера?
- Какие варианты получения дохода предоставляет служба, например количество показов рекламы, переходы по ссылкам и т. Д.?
- Позволяет ли эта служба фильтровать объявления, чтобы они были актуальны для моих пользователей?
- Какие размеры объявлений и режимы отображения предлагает сервис?
Вы всегда можете самостоятельно посмотреть, как продать рекламное место.Однако это, вероятно, будет жизнеспособным только в том случае, если у вас есть значительные ресурсы, которые вы можете мобилизовать для продажи рекламного места, и у вас есть трафик для поддержки этого подхода. Тем не менее, вы можете найти поставщика дополнительных продуктов или услуг, который будет заинтересован в вашей пользовательской базе, и сможете осуществить массовую продажу вашего рекламного места.
Лучшие практики показа рекламы
Рекламные объявления представляют собой интересную проблему: необходимость найти компромисс между ними, который достаточно заметен для получения дохода, но не настолько заметен, чтобы отпугнуть пользователей.Не существует жестких правил хорошего дизайна для включения рекламы, но это некоторые из вещей, которые вы должны учитывать.
- Дайте понять, что расширение вашего браузера финансируется за счет рекламы, например, в его описании AMO. Пользователи с большей вероятностью будут терпеть рекламу, если знают, что их ждут.
- Используйте межстраничные объявления (объявления, которые занимают всю страницу и прерывают работу расширения) с осторожностью. Ищите события, в которых поток естественным образом прерывается, например, переходы между уровнями в играх или начало загрузки файла.Кроме того, рассмотрите возможность автоматического отклонения этих объявлений.
- Если ваша рекламная сеть позволяет, настраивайте таргетинг объявлений на аудиторию расширения.
- Не делайте рекламу слишком навязчивой.
Запросить пожертвование
Если настройка платного доступа к функциям расширения браузера или навигация по тонкостям внедрения рекламы кажется неуместной для вашего расширения, возможно, лучше попросить пожертвования.
Однако имейте в виду, что большинство разработчиков сообщают, что пожертвования приносят значительный доход только тогда, когда расширение для браузера имеет большую базу пользователей.
Пожертвования также могут быть хорошим вариантом по сравнению с переходом на платную модель, где вы можете столкнуться с сопротивлением пользователей, когда расширение вашего браузера уже доступно полнофункционально и бесплатно.
Существует ряд платформ, которые вы можете использовать для предоставления услуг по оплате пожертвований, в том числе:
- liberapay.com - платформа с открытым исходным кодом, финансируемая за счет пожертвований, предназначенная для обработки регулярных взносов в пользу создателей Commons.
- микроплатеж.de - поставщик коммерческих платежей, предлагающий функции для разовых и периодических пожертвований.
- opencollective.com - спонсорская платформа с открытым исходным кодом, предназначенная для управления возмещением расходов внутри коллективов.
- patreon.com - коммерческая платформа, ориентированная на получение дохода авторами от регулярных подписок.
- paypal.com - коммерческая платформа, поддерживающая как разовые, так и повторяющиеся пожертвования.
- paypal.me - надстройка к PayPal, которая предоставляет простую ссылку на страницу оплаты, где пользователи могут делать разовые пожертвования.
При выборе поставщика платформы для пожертвований учитывайте следующее:
- Предусмотрены ли платежи в валютах, которые, скорее всего, будут использоваться вашими пользователями?
- Какой процент от ваших пожертвований сайт сохраняет в качестве платы за управление?
- Защищает ли меня провайдер от мошенничества при оплате?
- Отслеживает ли деятельность провайдера истекшие подписки?
С расширениями браузера для Firefox у вас есть два способа запроса пожертвований: через AMO и через ваше расширение.
Запрос пожертвований через AMO
Вы можете добавить кнопку «взносов» на страницу AMO вашего расширения, которая ведет на вашу страницу оплаты от одного из поддерживаемых поставщиков. Чтобы добавить кнопку:
- Создайте учетную запись у одного из поддерживаемых провайдеров: liberapay.com, micropayment.de, opencollective.com, patreon.com, paypal.com или paypal.me.
- Получите ссылку на страницу ваших пожертвований.
- В центре разработчика AMO для расширения или темы, для которой вы хотите добавить кнопку «Добавить», щелкните «Изменить сведения».
- В разделе «Основная информация» добавьте ссылку на страницу ваших пожертвований в URL-адрес «Вклад».
После этого на страницу AMO вашего расширения будет добавлен раздел «Вклад».
Запрос пожертвований через расширение вашего браузера
Для этого вы добавляете кнопку пожертвования или ссылку на подходящее место в вашем расширении.
Лучшие практики
Вы не получите пожертвование, если не попросите его, но чрезмерные запросы на пожертвования могут оттолкнуть ваших пользователей и побудить их удалить расширение вашего браузера.Однако поиск правильного метода и частоты запросов на пожертвования будет делом проб и ошибок. При добавлении запросов на пожертвование учитывайте следующее:
- Свяжите запросы на пожертвование с функциями, которые пользователь, вероятно, будет использовать регулярно, или придадут им значительную «ценность».
- Дайте пользователю четкую возможность закрыть запрос на пожертвование.
- Если возможно, отключите запросы на пожертвования после того, как пользователь их сделал.
- При запросе разовых пожертвований перезапускайте запросы на пожертвование только после крупного обновления и указывайте в запросе новые или улучшенные функции.
Также помните, что если вы запрашиваете регулярные пожертвования, вам также необходимо будет регулярно предоставлять новый контент или функции.
100+ ЛУЧШЕЕ расширение Chrome в 2020 году
- Home
Тестирование
- Назад
- Agile-тестирование
- BugZilla
- Cucumber
- Тестирование базы данных
- ETL-тестирование
- Jmeter
- JIR10A
Назад- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- SAP Testing
- Selenium
- SoapU
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- HANA
- HR
- MM
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
Web
- Назад
- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- MariaDB
- MS Access
- MYSQL
- Node. js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL
- SQLite
- Назад
- SQL Server
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно изучите!
- Назад
- Учет
- Алгоритмы
- Android
- Блокчейн
Браузер - интерактивное кросс-браузерное тестирование в реальном времени
Живые интерактивные занятия
Не только скриншоты! Вы можете взаимодействовать с браузерами в реальном времени, как если бы они были установлены на вашем компьютере.
http://my-awesome-website.comЛоготип моего потрясающего веб-сайта
Настоящие браузеры, работающие на реальных компьютерах
Мы запускаем настоящие настольные браузеры на наших серверах в виртуальных машинах.Мы не используем эмуляторы или поддельные браузеры.
Доступ к новейшим браузерам
Мы устанавливаем новейшие браузеры, как только они выходят. Вы мгновенно получаете доступ к новейшим браузерам!
Безопасный https: // browserling.com
Безопасный и анонимный просмотр
Все соединения между вами и Browserling зашифрованы SSL. Ваш просмотр полностью анонимен!
Безопасный просмотр
Браузеры работают в нашей инфраструктуре, поэтому вам не нужно беспокоиться о заражении вирусами или троянами.
Не требуется Flash, Java или плагины
Браузер работает на HTML5 и JavaScript. Вам не нужно ничего устанавливать. Просто работает!
? ? ?
Записывайте видео ваших сеансов просмотра
Скоро вы сможете записывать видео браузеров в формате GIF и MP4.
? ? ?
Поделитесь экраном с коллегами
Скоро вы сможете делиться своими сеансами просмотра с коллегами и друзьями для более быстрого решения кросс-браузерных проблем.
? ? ?
Безголовый API
Скоро вы сможете запускать и управлять автономными браузерами для всех ваших потребностей в автоматизированном кроссбраузерном тестировании JavaScript.
.

 Во всей статье подразумевается, что используется именно такой браузер, если не сказано другое. Но можно вместо этого использовать Google Chrome или Chromium.
Во всей статье подразумевается, что используется именно такой браузер, если не сказано другое. Но можно вместо этого использовать Google Chrome или Chromium.


 Во многих случаях HTML-документ подходит лучше. Например, содержимое добавленного в браузер всплывающего меню или боковой панели удобнее создавать тем же способом, что и обычные веб-страницы. Внимание: не используйте в таком HTML-файле код JavaScript, который находится непосредственно в элементе
Во многих случаях HTML-документ подходит лучше. Например, содержимое добавленного в браузер всплывающего меню или боковой панели удобнее создавать тем же способом, что и обычные веб-страницы. Внимание: не используйте в таком HTML-файле код JavaScript, который находится непосредственно в элементе  Если нужно добавить скрипт во вкладку браузера, где открыт файл HTML, входящий в состав данного расширения, то разрешение не нужно. Подробнее об этом — в разделе о скриптах содержимого.
Если нужно добавить скрипт во вкладку браузера, где открыт файл HTML, входящий в состав данного расширения, то разрешение не нужно. Подробнее об этом — в разделе о скриптах содержимого. Тем не менее в описании рабочего окружения скриптов содержимого сказано, что их контекст выполнения не тот же самый, что у настоящих скриптов веб-страницы. Это значит, что у настоящей веб-страницы один объект
Тем не менее в описании рабочего окружения скриптов содержимого сказано, что их контекст выполнения не тот же самый, что у настоящих скриптов веб-страницы. Это значит, что у настоящей веб-страницы один объект  github.com",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
github.com",
"strict_min_version": "52.0"
}
},
// Иконка-логотип
"icons": {
"32": "icons/habr_editor.svg",
"64": "icons/habr_editor.svg",
"48": "icons/habr_editor.svg",
"96": "icons/habr_editor.svg"
},
...
}
 addListener()
addListener() Правда, её нельзя будет открывать автоматически с помощью скриптов расширения — как и встроенные боковые панели. Зато можно назначить горячие клавиши (подробнее о которых — позже), чтобы пользователь мог быстро её открыть. Как и всплывающее меню, содержимое боковой панели можно создать подобно странице веб-сайта. Больше о боковых панелях можно узнать на странице Sidebars
Правда, её нельзя будет открывать автоматически с помощью скриптов расширения — как и встроенные боковые панели. Зато можно назначить горячие клавиши (подробнее о которых — позже), чтобы пользователь мог быстро её открыть. Как и всплывающее меню, содержимое боковой панели можно создать подобно странице веб-сайта. Больше о боковых панелях можно узнать на странице Sidebars То есть шаблоны и списки скриптов для них могут быть изменены в зависимости от режима работы или состояния программы. Можно добавлять и JavaScript, и CSS, причём это могут быть как файлы, так и скрипты в виде строк текста. Для этого способа используется API объекта browser.contentScripts. С помощью функции browser.contentScripts.register() в некоторый список в памяти компьютера добавляется набор шаблонов URL и соответствующие ему скрипты. Эта функция возвращает объект типа Promise. Обработчик «успешной» ветки этого промиса (добавленный с помощью функции
То есть шаблоны и списки скриптов для них могут быть изменены в зависимости от режима работы или состояния программы. Можно добавлять и JavaScript, и CSS, причём это могут быть как файлы, так и скрипты в виде строк текста. Для этого способа используется API объекта browser.contentScripts. С помощью функции browser.contentScripts.register() в некоторый список в памяти компьютера добавляется набор шаблонов URL и соответствующие ему скрипты. Эта функция возвращает объект типа Promise. Обработчик «успешной» ветки этого промиса (добавленный с помощью функции 

