Информатика. 6 класс. Растровое кодирование графической информации
Материалы к урокам 6 класса
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 6 классы | Планирование уроков на учебный год | Растровое кодирование графической информации
Последовательностями нулей и единиц можно закодировать и графическую информацию.
Существует два способа представления изображений в цифровом виде.
Первый способ состоит в том, чтобы графический объект, подлежащий представлению в цифровом виде, разделить вертикальными и горизонтальными линиями на крошечные фрагменты — пиксели, и закодировать цвет каждого пикселя в виде двоичного числа. Такой способ называется растровым кодированием.
Второй способ состоит в том, что некоторый графический объект записывается как закодированная в цифровом виде последовательность команд для его создания.
Способ 1. Растровое кодирование
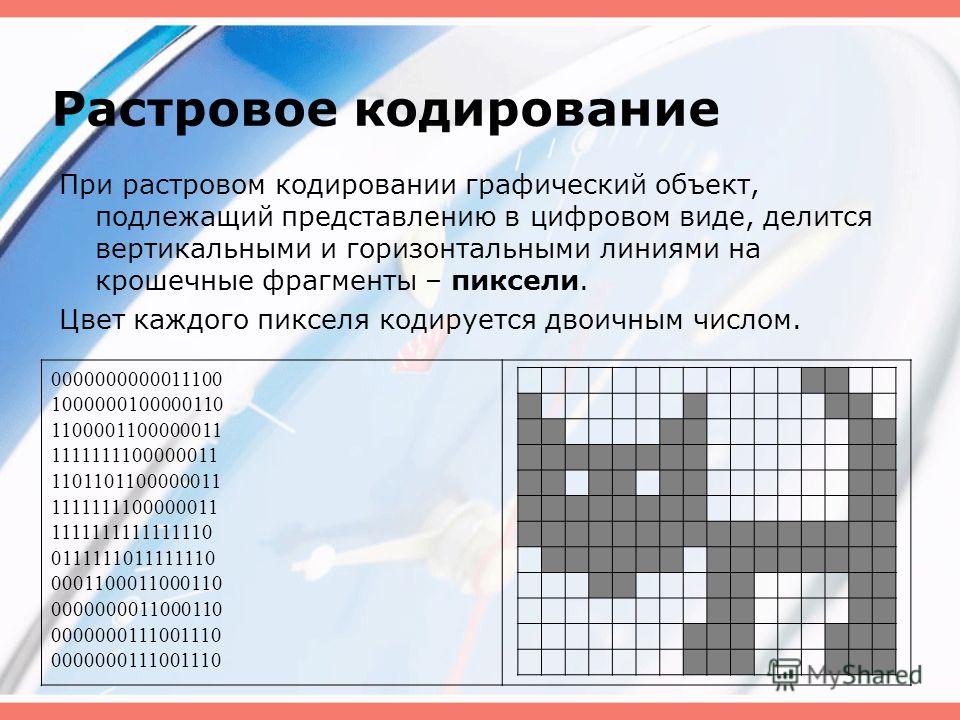
Графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты — пиксели. Цвет каждого пикселя кодируется двоичным числом. Такой способ называется растровым кодированием.
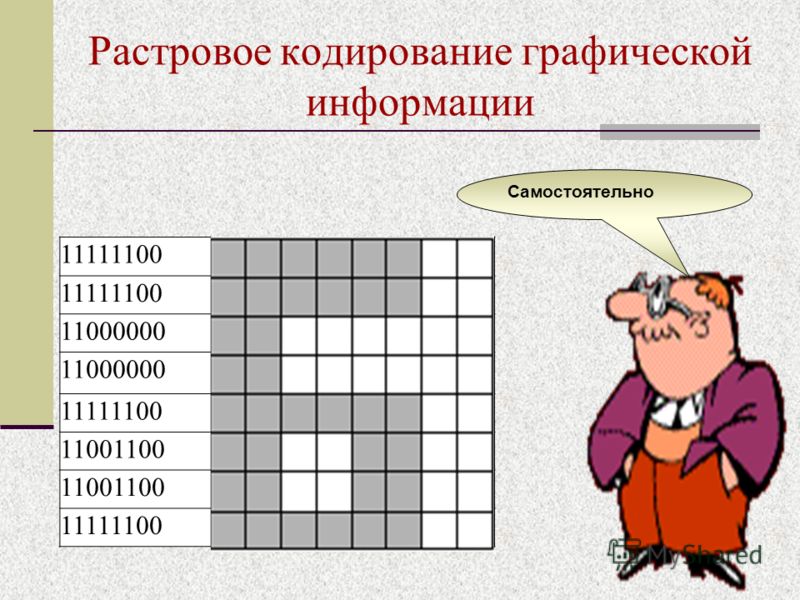
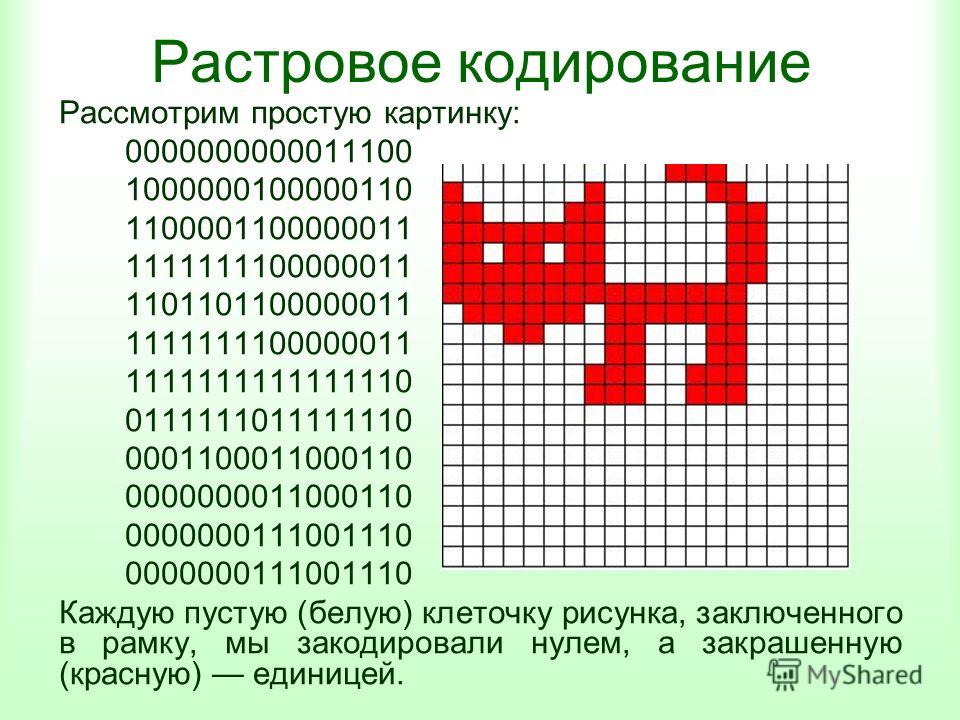
Рассмотрим простую черно-белую картинку:
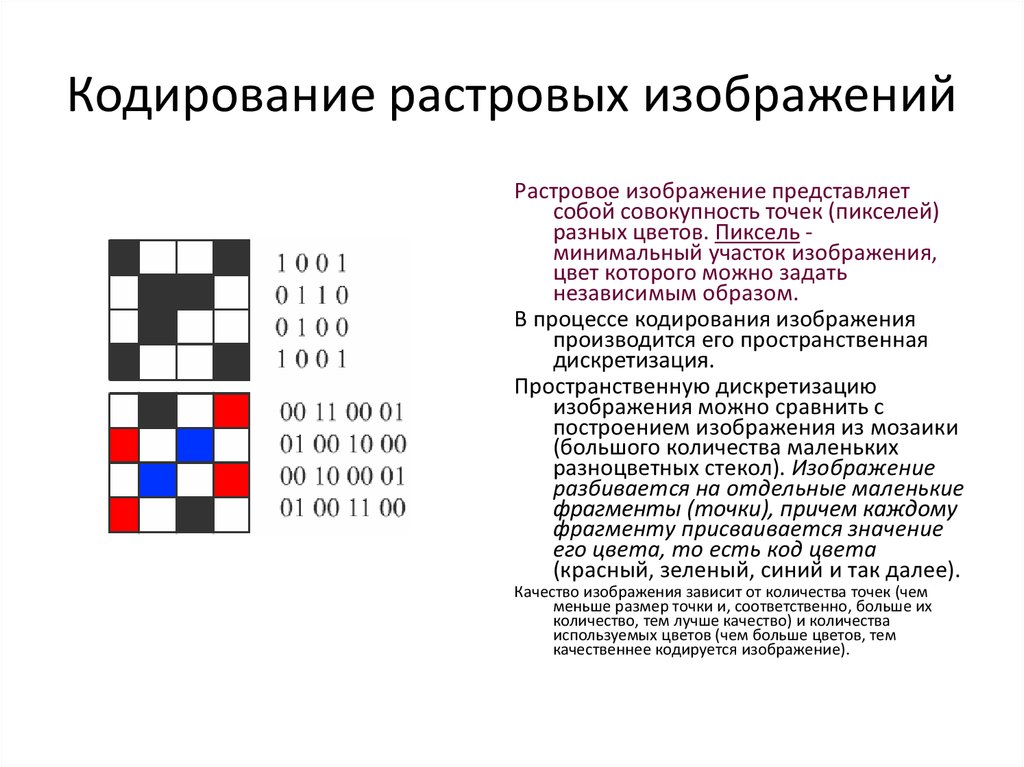
Каждую пустую (белую) клеточку рисунка, заключенного в рамку, мы закодировали нулем, а закрашенную (черную) — единицей.
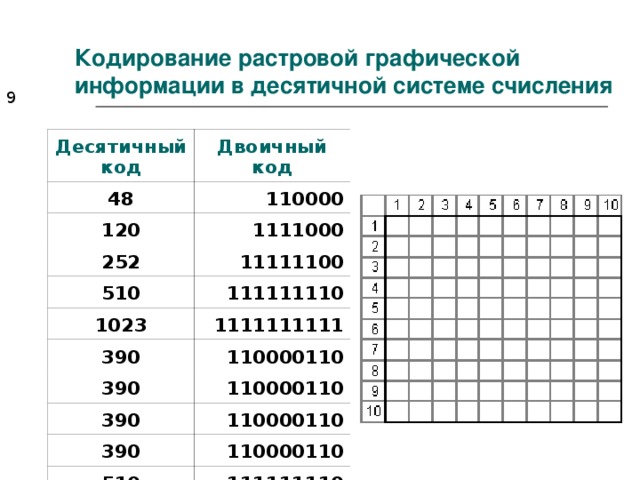
Попробуем решить обратную задачу — восстановить рисунок по его коду, причем код будет десятичным. Представим имеющиеся десятичные числа в двоичном коде и закрасим клеточки, соответствующие 1:
В рассмотренных примерах каждый пиксель кодировался 1 битом. При цифровом представлении цветных изображений каждый пиксель кодируется цепочкой из 24 нулей и единиц, что позволяет различать более 16 миллионов цветовых оттенков.
Необычайно богатая цветовая палитра современных компьютеров получается смешением взятых в определенной пропорции трех основных цветов: красного, синего и зеленого. На кодирование каждого из них чаще всего отводится по 8 битов, в которых можно записать двоичные коды 256 различных оттенков основного цвета.
Проведем небольшой эксперимент
1. Запустите графический редактор Paint и выполните команду [Палитра — Изменить палитру].
2. В открывшемся диалоговом окне Изменение палитры щелкните на кнопке Определить цвет; обратите внимание на информацию в правой нижней части экрана.
4. Установите, какие цвета получатся при следующих значениях основных цветов:
Точное число различных оттенков вы можете получить, если с помощью приложения Калькулятор вычислите значение произведения 256 • 256 • 256.
Проведем еще один эксперимент
1. Запустите графический редактор Paint, находящийся в группе программ Стандартные.
2. Откройте рисунок Образец из папки Заготовки (Мои документы\6 класс\Заготовки).
3. Выполните команду [Вид — Масштаб — Другой], в группе Варианты установите переключатель 400%
, дающий увеличение исходной картинки в 4 раза.4. Самостоятельно увеличьте исходную картинку в 8 раз (переключатель 800%).
5. Выполните команду [Вид — Масштаб — Показать сетку]. Обратите внимание на то, что весь исходный рисунок оказался состоящим из маленьких квадратиков.
6. Выберите инструмент Заливка и с его помощью попытайтесь внести изменения в рисунок, перекрашивая отдельные области.
7. Выполните команду [Вид — Масштаб — Обычный] и проследите за сделанными изменениями.
8. Выйдите из программы (команда [Файл — Выход]), не внося изменений в исходный файл (кнопка Нет в окне Внести изменения).
«Растровое кодирование графической информации»
Для учителя по информатике в 6 классе.
Объяснить что такое пиксел на примере картинки и кожи человека увеличенной под микроскопом.(ссылки ниже)
Существует 2 способа представления изображений в цифровом виде.
Сегодня мы познакомимся с одним из них.
Вам наверняка знакомо увеличительное стекло. Его ещё называют лупа. Это приспособление позволяет рассматривать мелкие детали, которые не видны, как говорится, «невооруженным глазом».
Астрономы используют специальные приборы – телескопы, чтобы увидеть далекие звёзды. Ученые – биологи изучают строение живых организмов под микроскопом, чтобы узнать, из каких элементов они состоят. Чтобы детально рассмотреть компьютерный рисунок, можно воспользоваться инструментом Масштаб.
Чтобы детально рассмотреть компьютерный рисунок, можно воспользоваться инструментом Масштаб.
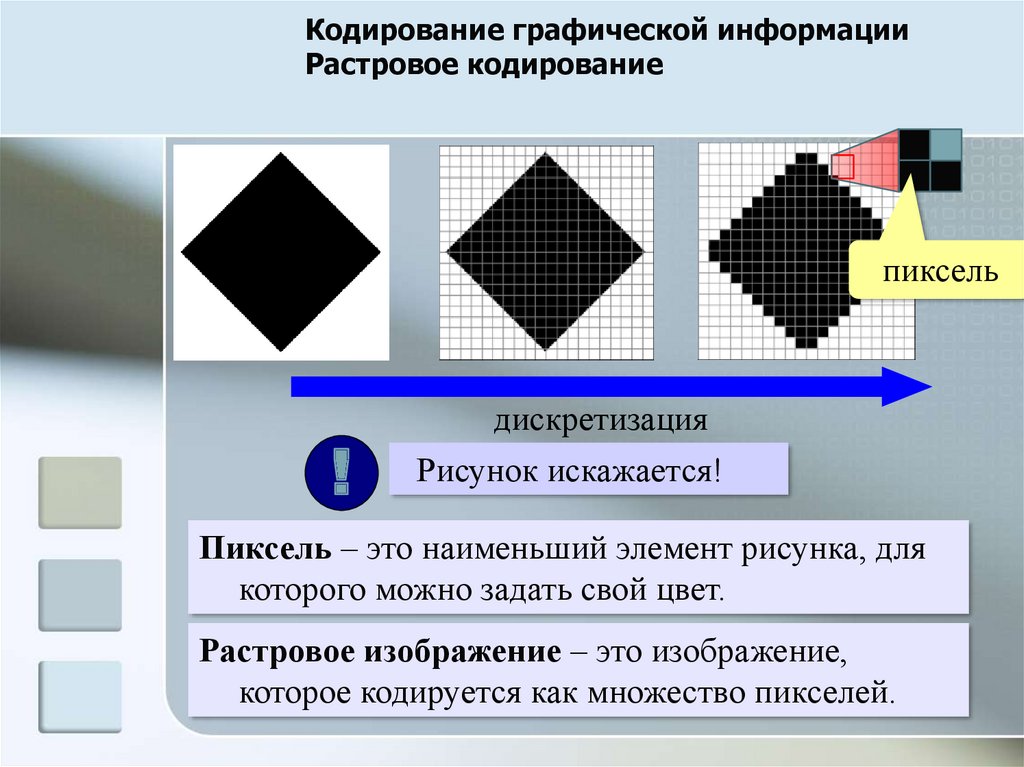
На увеличенном рисунке видно, что он состоит из маленьких точек. Эти точки называются пикселями
. Слово пиксель происходит от английского «picture element» — элемент рисунка.Также если посмотреть на нашу кожу под микроскопом, то можно увидеть что она состоит из клеток. Примерно также как и картинка из пикселей.
Графический объект, подлежащий представлению в цифровом виде, делится вертикальными и горизонтальными линиями на крошечные фрагменты – пиксели. Цвет каждого пикселя кодируется двоичным числом.
Вы же уже знаете, что такое двоичное число (двоичная система счисления)?
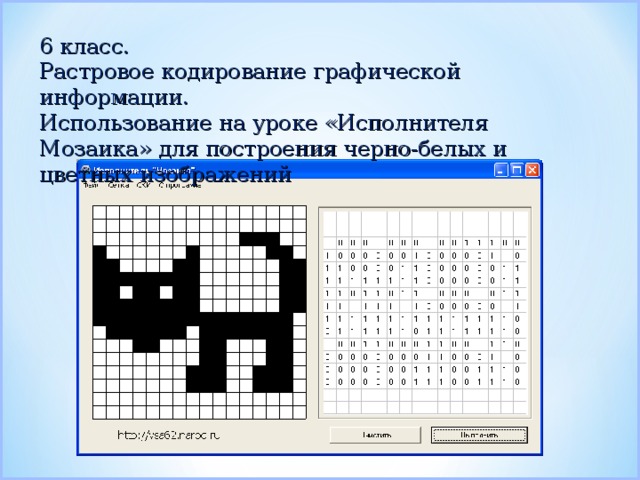
Посмотрим в каком виде хранится изображение в компьтере:
Для примера возьмем простую черно–белую картинку:
Такой способ хранения изображений называется растровым кодированием.
Мы говорим о пикселях, а называем растровым кодированием. Почему? Дело в том, что совокупность точечных строк образует
Почему? Дело в том, что совокупность точечных строк образует
Итак, растровое изображение представляет собой мозаику из очень мелких элементов – пикселей. Как вы видите, принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Изображение строится из отдельных элементов в таких направлениях искусства, как мозаика, витражи, вышивка.
Научимся высчитывать информационный объем изображения>>>>>
Качество растрового изображения зависит от:
-размера изображения
-количества цветов
Чем больше изображение и больше в нем используется цветов,
тем лучше оно будет выглядеть.
На объем изображения влияют не только размер(разрешение),но и формат в котором сохранено изображение.
Зарисовать на доске таблицу.
Можно показать один и тот же файл, сохраненный в разных форматах.
У растровых изображений есть недостатки:
-довольно большой размер файла
-чувствительность к масштабированию (при увеличении изображения заметны пиксели) показать пример.
В заключении сказать, что существует другой формат изображений — векторный ( о нем мы поговорим на следующем занятии ).
И для закрепления материала посмотреть презентацию ( на последней странице ДЗ ).
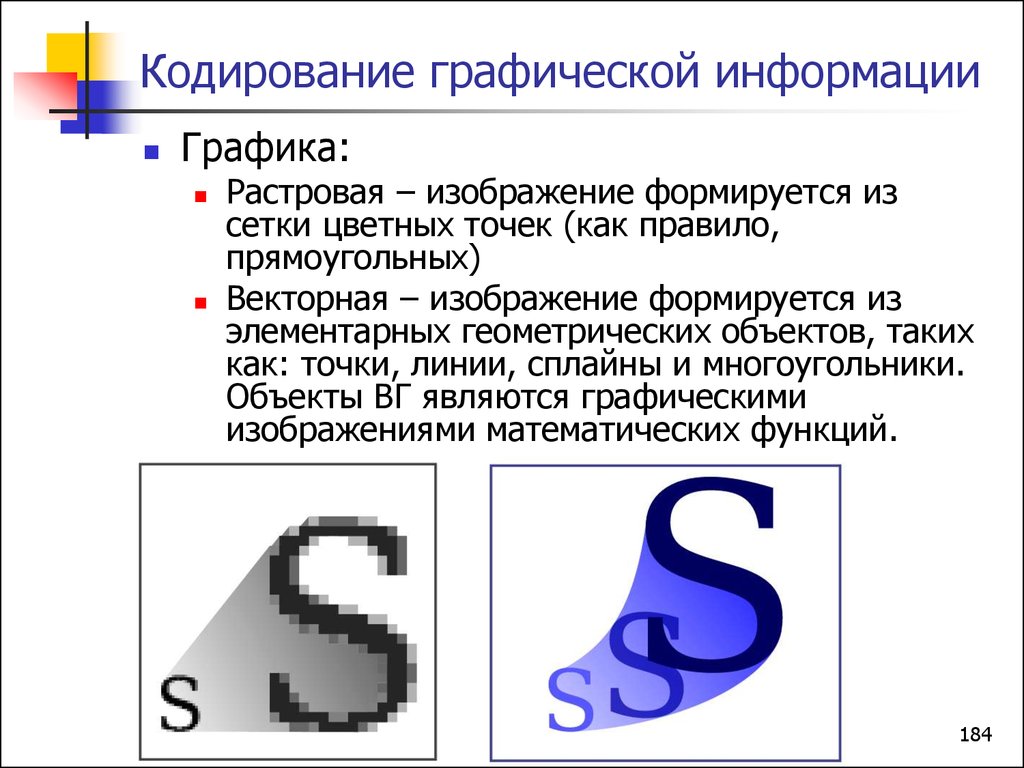
Что такое растровая и векторная графика и чем они отличаются?
Что такое растровая и векторная графика и чем они отличаются?Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или ненадежны.
Растровая (также называемая «растровой») графика создается из строк
пиксели разного цвета, которые вместе образуют изображение. В их
В простейшей форме растровые изображения имеют только два цвета, при этом каждый пиксель
либо черный, либо белый.
Векторная (также известная как «объектно-ориентированная») графика создается
используя математические формулы, описывающие формы, цвета и размещение.
Вместо сетки пикселей векторная графика состоит из фигур,
кривые, линии и текст, которые вместе составляют картину. В то время как растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
составные части. Можно даже встроить растровое изображение в
векторная графика, как работает гибридная графика вектор-растр.
SVG, или Scalable Vector Graphics, — это язык для описания векторных графика в XML. С помощью SVG вы можете напрямую кодировать графику. в XML-документ. Для получения дополнительной информации о SVG см.:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои особенности. сильные и слабые стороны:
- В общем, растровая графика намного больше, чем аналогичная векторная графика.
- На растровую графику влияет разрешение. Если вы увеличите
растровое изображение, оно будет выглядеть неровным. При уменьшении его черты становятся
нечеткий и размытый. С векторной графикой такого не бывает
их формы перерисовываются, чтобы компенсировать изменения разрешения.

- Изменять векторную графику легко, потому что формы в ней можно разгруппировать и редактировать по отдельности. Тем не менее, векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки рендеринга. Например, в то время как многие программы для рисования Mac OS легко отображают и редактируют PICT файлы, немногие вообще могут что-либо делать с файлами WMF. Большинство красок приложения, однако, способны открывать множество различных видов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой. Вы также можете преобразовать векторную графику в растровое изображение. Однако очень трудно преобразовать растровую графику в настоящую векторную графику. трудно даже конвертировать один вид векторной графики в другой (например, PICT в WMF).
- Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
Это документ afmr в базе знаний.
Последнее изменение: 18.01.2018 12:23:58 .
Понимание растровых изображений | 101 Вычисления
Опубликовано администратором Опубликовано в A Level Concepts, Computer Science, Computing Concepts, GCSE Concepts
В этом сообщении блога мы исследуем, что такое растровые изображения и как они хранятся на компьютере с использованием двоичного кода.
Растровые изображения?
Растровые изображения (также называемые растровыми графиками) представляют собой компьютерную графику, состоящую из пикселей различных цветов. Снимки, сделанные цифровой камерой (или сканером), представляют собой растровые изображения. Также можно создавать растровые изображения с помощью таких программ, как Paint, Photoshop или Gimp.
.bmp , .tif , .png , .gif и .jpg — все расширения файлов для различных типов растровых изображений.
Качество растрового изображения
Квалификация растрового изображения зависит в основном от двух критериев:
- Разрешение картинки,
- Глубина цвета изображения.
Разрешение
Качество изображения напрямую связано с количеством пикселей в изображении. Количество пикселей в изображении зависит от ширины , высоты и разрешения изображения.
- ширина и высота изображения могут быть указаны в пикселях или дюймах.
- Разрешение изображения равно количеству пикселей на дюйм и измеряется в dpi (точек на дюйм) или ppi (пикселей на дюйм).
Изображение с более высоким разрешением содержит большее количество пикселей, что приводит к лучшему качеству , но также к большему размеру файла .
Чем выше разрешение, тем лучше качество изображения.
Типичное разрешение изображения, используемого на веб-сайте, составляет 72 ppi.
Для целей печати для высококачественной печати потребуется более высокое разрешение (например, 200 ppi, 300 ppi или даже 600 ppi).
Изображение с более высоким разрешением можно увеличить (приблизить) и оно может оставаться четким, тогда как изображение с более низким разрешением при увеличении будет выглядеть пиксельным. Поэтому при съемке на смартфон или цифровую камеру важно учитывать, для чего будет использоваться снимок. Если вы хотите напечатать большое полотно изображения, его необходимо сохранить с максимальным разрешением, даже если это займет больше места на устройстве.
Глубина цвета
Глубина цвета (или глубина цвета — американское написание) изображения соответствует количеству битов , используемых для представления значения цвета одиночного пикселя .
Давайте посмотрим на следующие виджеты пиксельной графики ниже. Все они основаны на разной глубине цвета от 1 бита на пиксель до 4 бит на пиксель.
Глубина цвета: 1 бит на пиксель2 бита на пиксель3 бита на пиксель4 бита на пиксель
A вы видите изображение с более высокой глубиной цвета использует большее количество битов на пиксель, что приводит к более широкому диапазону цветов следовательно лучшее качество но также больший размер файла .
Большинство растровых изображений, которые вы найдете в Интернете (особенно .png или .jpg), используют глубину цвета 24 бита, что дает цветовую палитру из 2 24 (более 16 000 000) цветов.
Система цветового кодирования RGB использует такую глубину цвета, используя 3 байта = 24 бита на пиксель.
Подведем итоги…
Выполните это упражнение с перетаскиванием, чтобы выделить ключевые концепции растровой графики.