Почему нельзя выравнивать текст по ширине, особенно на сайте
Елена Жеребкова26.06.2015 | | 3 комментариев
Большинство из нас со школьной скамьи имеют четкое представление об идеально оформленной странице. Равномерная россыпь букв, стройные линии слов, строгий, обрамленный ровными полями прямоугольник текста — именно такую картину мы наблюдаем, перелистывая любое печатное издание. Велик соблазн изобразить что-то подобное и на web-странице, тем более что для этого предложено всем известное средство — выравнивание текста по ширине. Однако что хорошо для типографа, то смертный грех для веб-верстальщика. А все потому, что применительно к разметке сайта эта функция обрастает таким количеством недостатков, что ее единственное достоинство в виде ровненького правого края просто меркнет на глазах. Вот лишь несколько причин, по которым стоит отказаться от выравнивания по ширине в пользу выравнивания по левому краю.
Видимый беспорядок внутри текстового блока
Да-да, чем ровнее края текстового блока, тем очевиднее бардак внутри него. В типографском деле стройности текста позволяет добиться целый арсенал инструментов: переносы, регулировка интервалов между словами и расстояний между буквами и даже чуть более широкие или чуть более узкие варианты шрифта. А вот макет интернет-страницы предполагает, как правило, только один способ «растянуть» строку от края до края — неконтролируемое увеличение ширины пробелов. Мало того, что это приводит к появлению неприглядных зазоров между словами, так эти зазоры, словно по закону подлости, частенько приходятся примерно на одно и то же место в каждой строке, образуя так называемые вертикальные «реки». Все это придает тексту весьма неопрятный вид.
Нечитабельность
Но если эстетикой еще можно было бы пожертвовать ради аккуратных краев, то вот очевидные проблемы с визуальным восприятием текста — все-таки слишком высокая плата за них.
Необходимость работать над длиной строки, зачастую безрезультатно
Справедливости ради стоит отметить, что обозначенные недостатки выровненного текста могут быть уменьшены за счет увеличения длины строки. Однако далеко не всегда этот метод будет эффективен. А вот снизить читаемость он может с очень большой долей вероятности: глазам трудно, просканировав до конца одну длинную строчку, точно и быстро перескочить на начало следующей.
Неприспособленность под мобильные устройства
Чем уже колонка с текстом, тем в меньшей степени он подлежит выравниванию по ширине. И здесь такой формат вступает в прямое противоречие с требованиями мобильных устройств, для которых, наоборот, чем короче строка, тем лучше.
Казалось бы, стоит добавить на страницу функцию переноса слов, и все эти проблемы, возникающие при выравнивании текста по ширине страницы, были бы решены. Но в том-то и загвоздка, что HTML-разметка такой функции не предполагает. Вот и получается, что на сегодняшний день никакого другого способа сохранить допустимые интервалы между словами на web-странице, кроме как выравнивание текста по краю, не существует.
Таким образом, при создании интернет-страницы важно помнить главное: web-сайт — это не книга, и подходить к его оформлению нужно с тех позиций, которые диктуют технологии и психология воприятия, а не чьи-то эстетические воззрения, впрочем, весьма и весьма условные. Поверьте, если ваш текст будет аккуратно размещен и, в первую очередь, легко и с удовольствие читаем, никто и внимания не обратит на такую мелочь, как неровность полей!
Кстати, когда вы читали эту статью, вы обратили внимание на то, что текст не выровнен по ширине?
Выравнивание строк по ширине
ljust
ljust — это метод строки, который выравнивает текст по ширине, добавляя пробелы в конец текста. Примеры использования:
Примеры использования:
'a'.ljust(3) # 'a '
'ab'.ljust(3) # 'ab '
'abc'.ljust(3) # 'abc'
Метод ljust использует вместо пробела другой символ, если передать ему второй необязательный аргумент:
'a'.ljust(3, '_') # 'a__'
Исходная строка не обрезается, даже если в ней больше символов, чем нужно:
'abcdefg'.ljust(2) # 'abcdefg'
Полная аннотация функции:
str.ljust(width[, fillchar]) -> str
Официальная документация по методу ljust.
rjust
rjust подобно методу ljust выравнивает текст по ширине, но пробелы добавляет в начало текста:
'a'.rjust(3) # ' a'
'ab'.rjust(3) # ' ab'
'abc'.rjust(3) # 'abc'
Метод rjust использует вместо пробела другой символ, если передать ему второй необязательный аргумент:
'a'.rjust(3, '_') # '__a'
Исходная строка не обрезается, даже если в ней больше символов, чем нужно:
'abcdefg'. rjust(2) # 'abcdefg'
rjust(2) # 'abcdefg'
Полная аннотация функции:
str.rjust(width[, fillchar]) -> str
Официальная документация по методу rjust.
center
center подобен методам ljust и rjust, он выравнивает текст по ширине, размещает его в центре:
'a'.center(3) # ' a '
'ab'.center(3) # ' ab'
'abc'.center(3) # 'abc'
Метод center использует вместо пробела другой символ, если передать ему второй необязательный аргумент:
'a'.center(3, '_') # '_a_'
Исходная строка не обрезается, даже если в ней больше символов, чем нужно:
'abcdefg'.center(2) # 'abcdefg'
Полная аннотация функции:
str.center(width[, fillchar]) -> str
Официальная документация по методу center.
format
Метод строки format подобен швейцарскому ножу. Он использует специальный язык для описания правил форматирования и способен заменить ljust, rjust и center, как и большинство других методов строки:
"{}". format("a") # "a"
"a".ljust(3) # "a "
"{:<3}".format("a") # "a "
"a".rjust(3) # " a"
"{:>3}".format("a") # " a"
format("a") # "a"
"a".ljust(3) # "a "
"{:<3}".format("a") # "a "
"a".rjust(3) # " a"
"{:>3}".format("a") # " a"
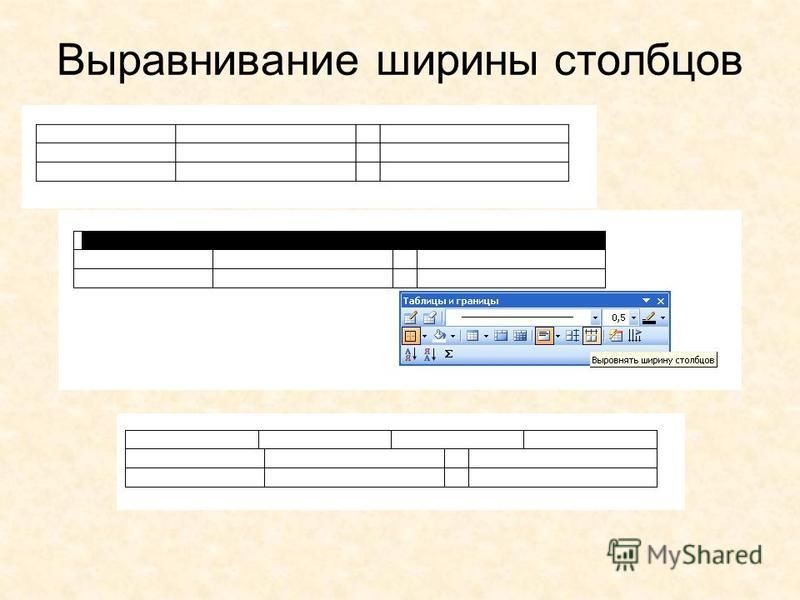
Как выровнять все таблицы в документе Word по ширине страницы?
Рассмотрим небольшой макрос, который может в автоматическом режиме выровнять все таблицы, которые содержатся в документе, по ширине страницы (относительно полей).
Многие встречаются с проблемами форматирования текста в документах, который добавляли из разных источников без «правильной» вставки. С таблицами обстоятельства еще более сложные. Желательно при вставке текста выбирать «Сохранить только текст». Такой текст гораздо легче и быстрее можно отформатировать чем тест с исходным форматированием из нескольких источников. Часто проблемы с таблицами и форматированием текста документов я наблюдаю после распознавания документов программой FineReader и переносом его в текстовый редактор Word. Это было небольшое отступление, на заметку.
Если вы решили выровнять все таблицы документа по ширине окна с учетом полей, скопируйте следующий код макроса (источник: wordexpert. ru):
ru):
Sub tableAutoFit()
‘ Выравнивает все таблицы в документе по ширине окна
Dim myTable As table
For Each myTable In ActiveDocument.Tables
myTable.AutoFitBehavior wdAutoFitWindow
Next myTable
End Sub
Алгоритм использования макроса:
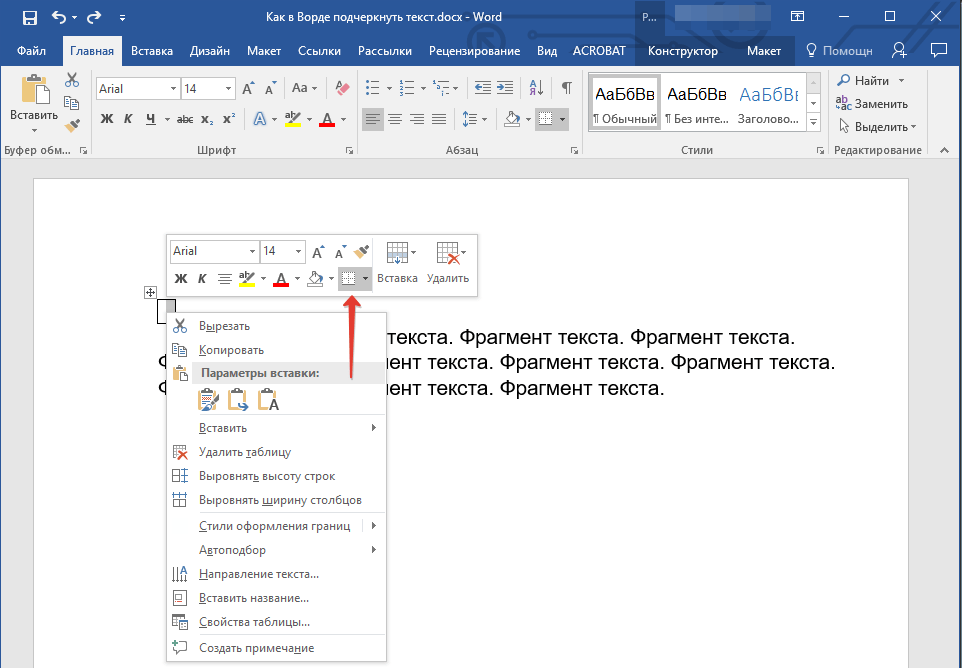
1. Открываем вкладку «Вид», тогда «Макросы → Макросы».
2. В поле имени вводим любое имя без пробелов для нашего макроса и нажимаем «Создать
3. Откроется окно визуального редактора Microsoft Visual Basic. Код с именем вашего новосозданного макроса (у меня макрос называется tableAutoFit, снизу хорошо видно на скриншотах) нужно удалить и заменить на скопированный выше.
4. Открываем или создаем документ с таблицами, которые нужно выровнять по ширине и идем в «Вид → «Макросы → Макросы». Далее находим наш макрос (tableAutoFit), выбираем его из списка (если макросов больше одного) и нажимаем «Выполнить». После выполнения вы увидите результат.
После выполнения вы увидите результат.
Результат работы макроса в скриншотах:
Совет. Перед выполнением макроса (не только рассматриваемого в данной статье, но и всех остальных) выполняйте резервное копирование документа чтобы предупредить потерю данных.
Если нужно иметь быстрый доступ к макросу, читайте следующую статью.
Как выровнять текст в Word
Давайте сегодня поговорим про выравнивание текста в Word. Этот вопрос встает перед пользователями столько же, сколько существует и сам текстовый редактор Word. Конечно, тем, кто уже давно освоил все азы этой программы, может показаться смешной такая проблема, но не торопитесь делать такие выводы. Я знаю людей, которые уже давно и уверенно работают с этим редактором, но вот в таких мелочах и у них не все так гладко, как они думают.
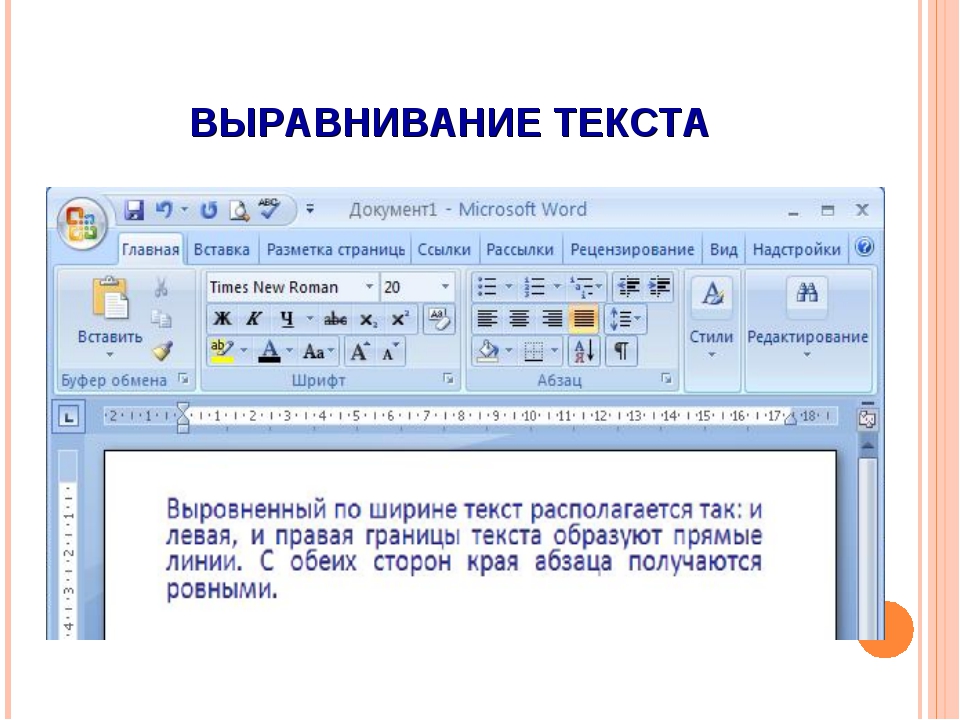
Выравнивание текста в текстовом редакторе Word
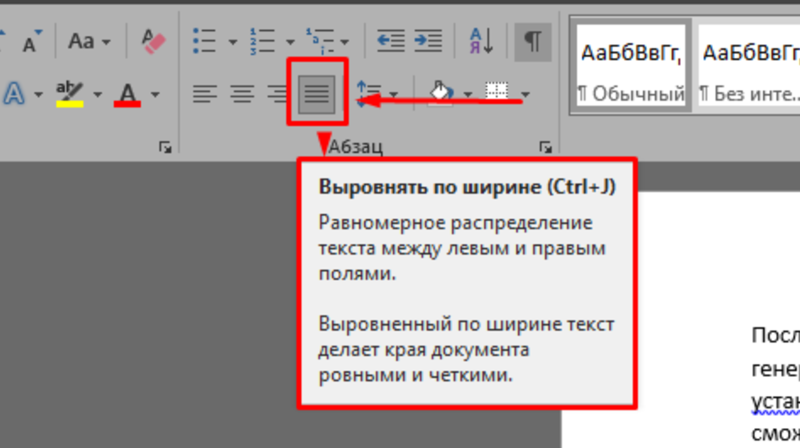
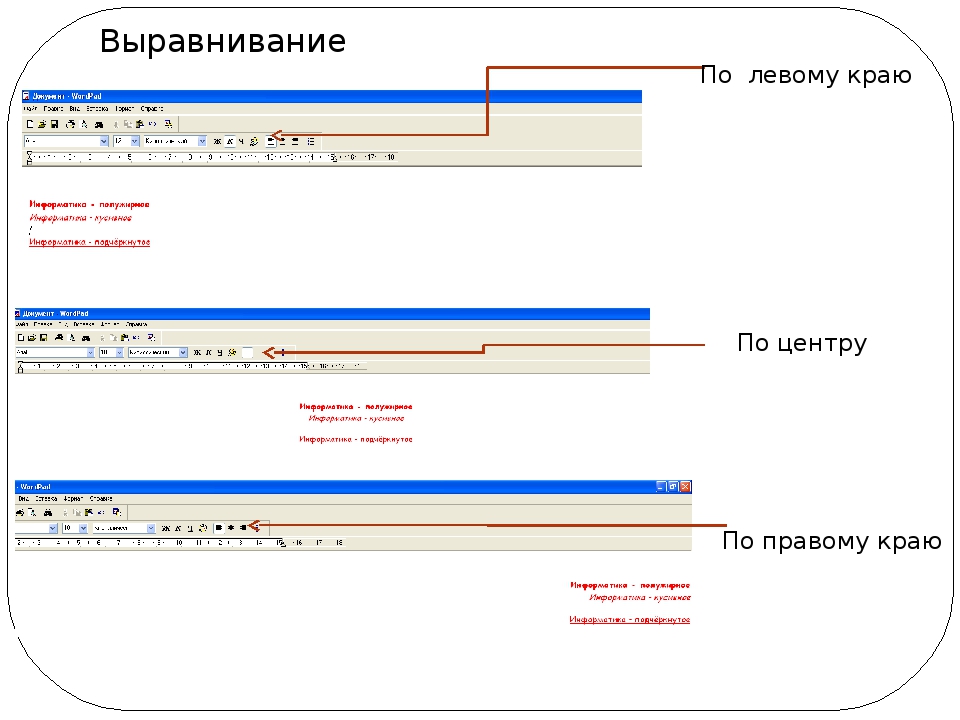
Сначала давайте посмотрим, какие инструменты для выравнивания предлагает нам сам редактор. В любой версии Microsoft Office Word для выравнивания текста есть специальные кнопочки, которые находятся на панели инструментов Форматирование.
В любой версии Microsoft Office Word для выравнивания текста есть специальные кнопочки, которые находятся на панели инструментов Форматирование.
Кнопки выравнивания текста в Word 2003
Кнопки выравнивания текста в Word 2010
Назначение кнопок:
— выравнивание текста по левому краю; — выравнивание текста по центру; — выравнивание текста по правому краю; — выравнивание текста по ширине, т.е. текст, становиться ровным и справа и слева;Для того, чтобы выровнять текст его необходимо сначала выделить.
Для этого установите курсор на начало текста, который вы хотите выделить, нажмите левую кнопку мыши и не отпуская её перемещайтесь в конец текста. Выделенный текст должен закрасится в черный или синий цвет. Теперь нажмите кнопку Выравнивание текста по левому краю.
Вот, что у вас должно было получиться.
Для быстрого перехода к месту редактирования почитайте статью Быстрое редактирование в Word.
Теперь выделите тот же самый текст и нажмите кнопку Выравнивание текста по центру.
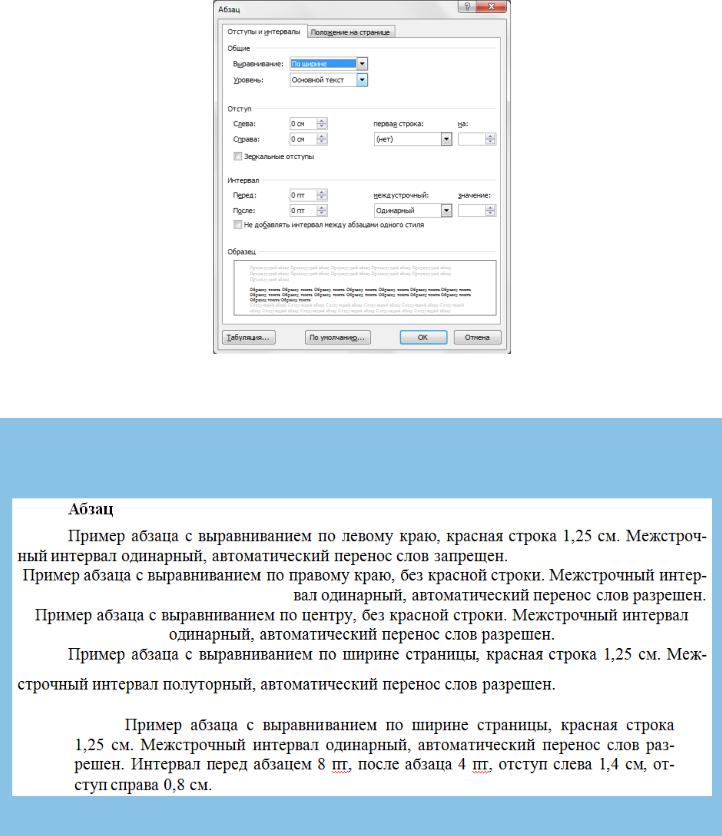
Как форматировать абзацы читайте в статье Форматирование абзацев в Word
А теперь попробуем Выровнять текст по ширине.
Вот мы и рассмотрели Выравнивание текста в Word. Теперь вы можете отредактировать свой текст и выровнять его так, как вам хочется.
Как извлечь картинки из документа Word
Как автоматически удалить лишние пробелы в Ворде
Удачи Вам!
Понравилась статья — нажмите на кнопки:
Выравнивание: 3 профессиональных совета — DEADSIGN
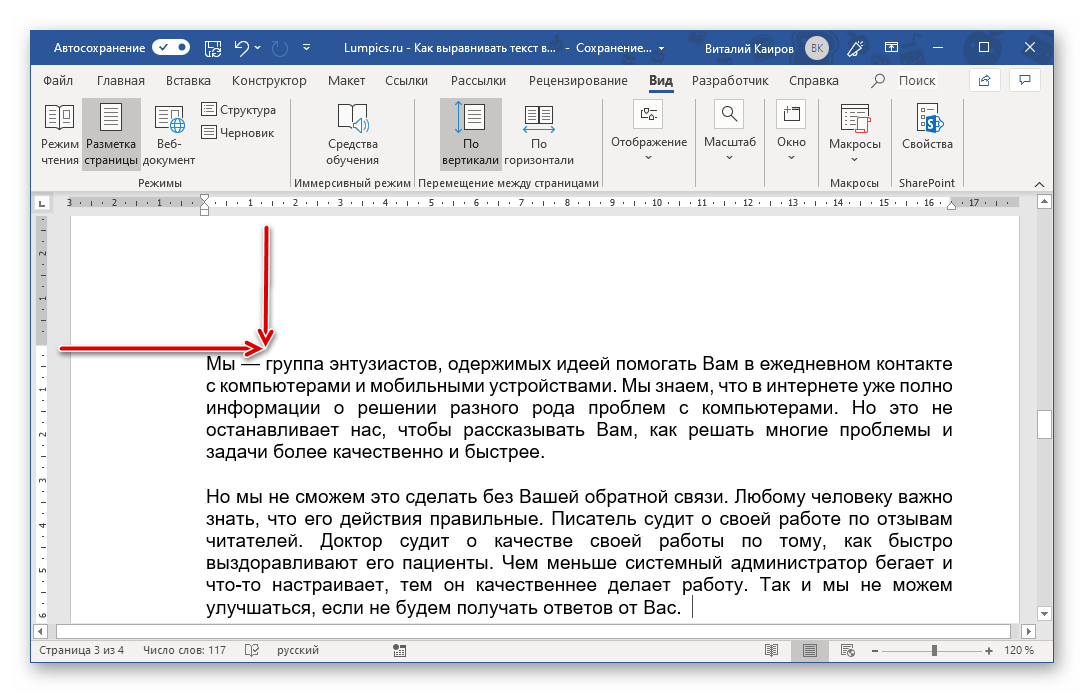
Мало кто знает правду: если UI вашего дизайна выглядит неопрятно или громоздко — скорее всего вы недостаточно хорошо выровняли все элементы.
Сегодня мне хотелось бы рассмотреть несколько примеров, в которых принцип «просто выровняй всё», по всей видимости, своей цели не достигает. Ну знаете, бывает такое, что вроде бы выровнял все элементы, но всё равно общая картинка выглядит сумбурно; ниже советы, которые помогут вам с этим разобраться.
Вашему вниманию «безупречные с технической точки зрения, но отвечающие лишь моим собственным прихотям» рекомендации. Начнём.
Строго говоря, здесь всё ровно. Приятная типографика и картинка высокого качества. И тем не менее, выглядит как-то не ахти… Ну что тут у нас?
Мы хотим, например, чтобы всё выглядело чётко и чисто. Что больше всего нам мешает?
Думаю, аватарка. Выглядит неказисто: всё смещено в одну сторону, а справа — КИЛОМЕТРЫ свободного места.
Что бы нам сделать? Отцентровать?
Не-не-не. Теперь смотрится странно из-за подписи под текстом с левой стороны.
Может, сместить вправо? Но давайте подумаем: вот мы сместили и что видим? Напротив подписи под цитатой есть свободное место справа — значит, аватарку хорошо бы опустить туда.
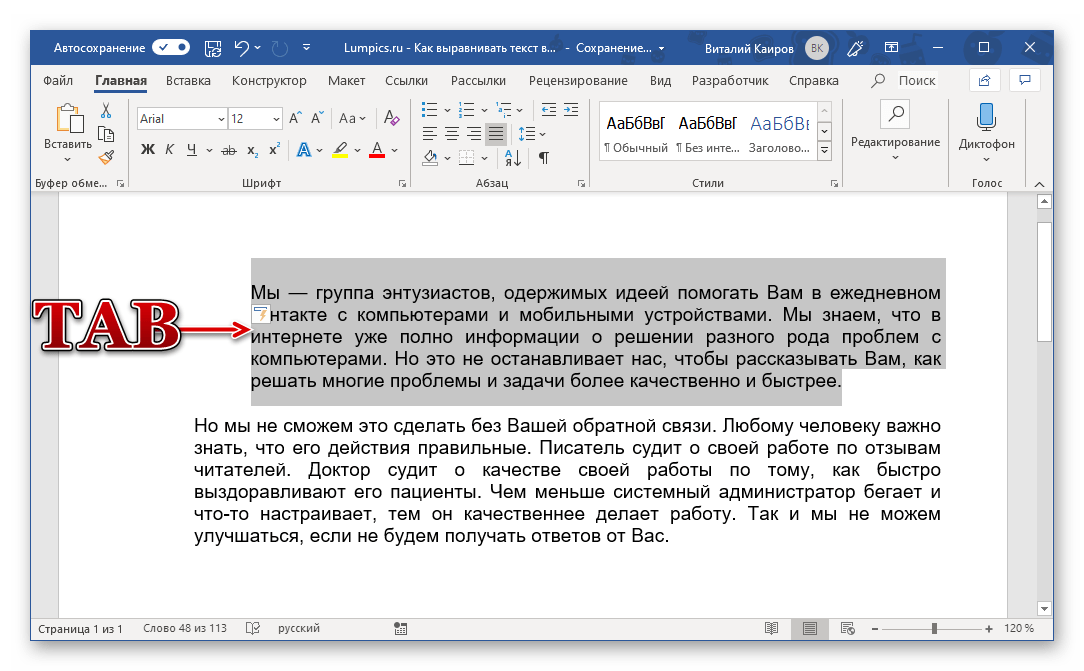
Я добавил линии линейки, чтобы сразу стало видно: картинка выровнена по верху и по правой стороне вместе c остальным текстом. Понимаете?
Понимаете?
СОВЕТ № 1: Если текст выровнен по левому краю, то правый край будет рваным (и наоборот).
Язык не поворачивается сказать, что у нас получилось ровно. Ничего удивительного, ведь текст с выравниванием по левой стороне имеет справа разрывы разной ширины в конце строчек! Если наша цель — как можно лучше всё выровнять, надо придумать новый план действий.
Сейчас прозвучит странно, но этот пример — полезный. Хочу чтобы ваш подход к выравниванию был таким: у вас есть определенное количество элементов на странице — не больше и не меньше. И вам нужно, чтобы страница выглядела МАКСИМАЛЬНО ЧИСТОЙ. Разные способы выравнивания дают разный уровень ЧИСТОТЫ.
В данном случае текст с выравниванием по левому краю и картинка с выравниванием по правому (технически они оба делят правый край) не дают полного ощущения чёткости.
Давайте переиграем.
Гораздо лучше! И я ещё кое-что сделал. Заметили?
СОВЕТ № 2: Централизация — надежный способ выравнивания.
Я расположил аватарку и подпись по центру.
Несмотря на то, что мы разбираем этот пункт на нашем занятии по выравниванию на Learn UI Design, делая домашку, студенты постоянно о нём забывают. Расположение двух объектов по центру — это тоже выравнивание.
Идём дальше. Следующее изменение, которое я хочу внести, уже не такое очевидное. Взгляните на две пунктирные линии, которые я сюда добавил.
Я это сделал не потому что я пунктуационный расист. Эти линии выполняют важную задачу — я отделил стандартные буквы от знаков препинания перед ними. Пунктуация — это своего рода «макияж» текста, а не его непосредственная часть. Это больше метаконтент, чем контент. Пунктуация здесь работает по-другому с логической или визуальной точки зрения.
Поэтому, если мы хотим добиться максимальной чёткости, может, стоит проводить линию выравнивания без учёта пунктуации?
Да, стоит. У этого даже свой термин есть — висячая пунктуация. Тексты так оформляются с момента
Тексты так оформляются с момента
Выровнять текст, картинки или блоки div по ширине | text-align-last
Как выровнять текст по ширине
Что значит выровнять текст по ширине? Это значит, что он будет прижат к обоим сторонам, его края слева и справа будут ровными. Чтобы браузер не растягивал пробелы, отчего текст становится плохо читаемым, нужно настроить перенос слов. Реализуется он очень просто с помощью того же CSS. Даже дефисы при необходимости ставятся с соблюдением правил русского языка.<style>
#text {
-webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto;
text-align: justify;
}
</style>
<div lang="ru">содержимое</div>Обратили внимание, что текст на последней строке не растягивается по всей ширине? А если строка всего одна, то она и будет последней. Вот тут и пригодиться свойство text-align-last. Оно управляет только поведением крайней строки абзаца.
<style>
#menu {
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
#menu a {
display: inline-block;
white-space: nowrap;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>Поддержка браузерами ограничена, но можно немного пошаманить:
<style>
#menu1 {
border: 1px solid #ccc;
text-align: justify;
}
#menu1 a {
position: relative;
top: 1.6em;
display: inline-block;
white-space: nowrap;
}
#menu1:after {
content: '';
display: inline-block;
width: 100%;
}
#menu1:before {
content: '';
display: block;
width: 100%;
margin-bottom: -1.6em;
}
</style>
<nav>
<a href="#1">пункт меню 1</a>
<a href="#2">пункт меню 2</a>
<a href="#3">пункт меню 3</a>
</nav>Как выровнять картинки по ширине
<style>
#img {
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
</style>
<div>
<img src="" alt=""/>
<img src="" alt=""/>
<img src="" alt=""/>
</div>Как равномерно распределить блоки, если сайт резиновый
Вот возможности, которые предоставляют float: left; и display: table;. В данном примере если блоки не помещаются, то переходят на новую строку. flexbox всё же предоставляет больше возможностей.
В данном примере если блоки не помещаются, то переходят на новую строку. flexbox всё же предоставляет больше возможностей.
<style>
#div {
background: #fff5d7;
text-align: justify;
-moz-text-align-last: justify; text-align-last: justify;
}
#div figure {
display: inline-block;
margin: 10px 0;
padding: 5px;
background: #fff;
vertical-align: top;
}
#div img, #div figcaption {
display: block;
margin: 0 auto;
text-align: center;
-moz-text-align-last: center; text-align-last: center;
}
#div img {
max-width: 190px;
}
#div figcaption {
width: 190px;
}
@media (max-width: 440px) {
#div {
text-align: center;
-moz-text-align-last: center; text-align-last: center;
}
#div figure {
display: block;
}
#div img {
max-width: auto;
}
#div figcaption {
width: auto;
}
}
</style>
<div>
<figure>
<img src="" alt=""/>
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>аннотация</figcaption>
</figure>
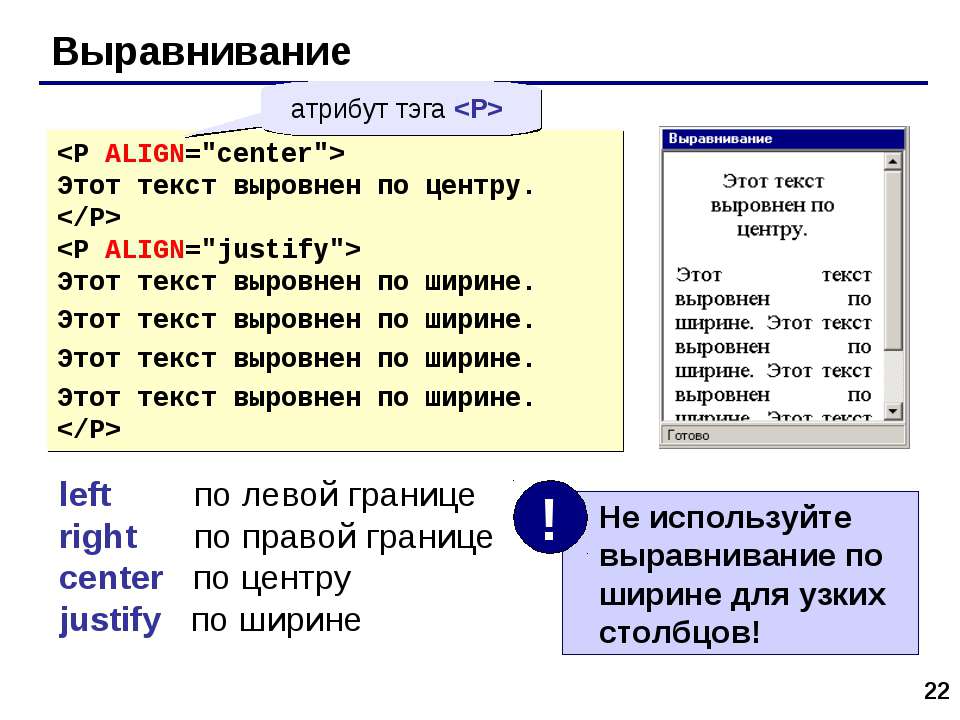
</div>Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарело.
Многие из них
устарело.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = цвет [CI]
- Устарело. Это Атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа. (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , TR , TH и Элементы TD ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
и т. д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Здесь мы только обсуждаем значение
атрибут выравнивания для текста.
Определения атрибутов
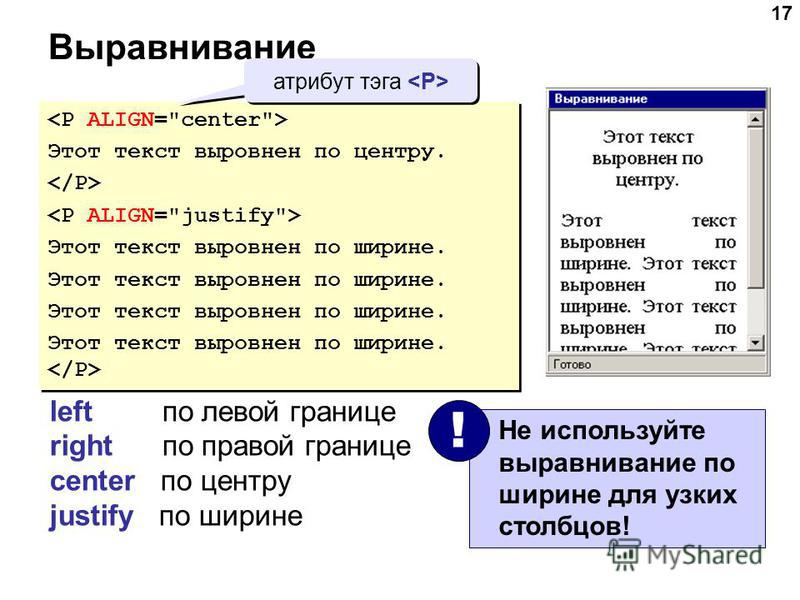
- выровнять = слева | по центру | справа | по ширине [CI]
- Устарело. Это
атрибут определяет горизонтальное выравнивание его элемента относительно
окружающий контекст. Возможные значения:
- слева : текстовые строки отображаются заподлицо слева.
- по центру : текстовые строки по центру.
- справа : текстовые строки отображаются заподлицо справа.
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста.Для текста слева направо по умолчанию align = left , а для текста справа налево по умолчанию это align = right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок центрируется на холсте.
Как вырезать по дереву
Используя CSS, например, вы можете добиться такого же эффекта, как показано ниже:
<ГОЛОВА>Как резать по дереву <ТЕЛО>Как вырезать из дерева
Обратите внимание, что это будет центрировать все объявления h2 .Вы можете уменьшить объем стиля, установив Атрибут class элемента:
<ГОЛОВА>Как резать по дереву <ТЕЛО>Как вырезать из дерева
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац на холсте по правому краю с помощью HTML , выровняйте атрибут, который вы могли иметь:
...Много текста абзаца ...
, который с CSS будет:
<ГОЛОВА>Как резать по дереву <ТЕЛО>... Много текста абзаца ...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью DIV элемент:
... текст в первом абзаце...
... текст во втором абзаце ...
... текст в третьем абзаце ...
В CSS свойство text-align наследуется от родительского элемента, вы поэтому можно использовать:
<ГОЛОВА>Как резать по дереву <ТЕЛО>... текст в первом абзаце ...
...text во втором абзаце ...
... текст в третьем абзаце ...
Чтобы центрировать весь документ с помощью CSS:
<ГОЛОВА>Как резать по дереву <ТЕЛО> ... тело по центру ...


 rjust(2) # 'abcdefg'
rjust(2) # 'abcdefg'
 format("a") # "a"
"a".ljust(3) # "a "
"{:<3}".format("a") # "a "
"a".rjust(3) # " a"
"{:>3}".format("a") # " a"
format("a") # "a"
"a".ljust(3) # "a "
"{:<3}".format("a") # "a "
"a".rjust(3) # " a"
"{:>3}".format("a") # " a"

 .. тело по центру ...
.. тело по центру ...


 д.). Возможные значения:
д.). Возможные значения: д.)) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.)) плавающий против левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. .. Много синего курсива ...
.. Много синего курсива ...

 доступно с FONT :
доступно с FONT : Возможные значения:
Возможные значения:



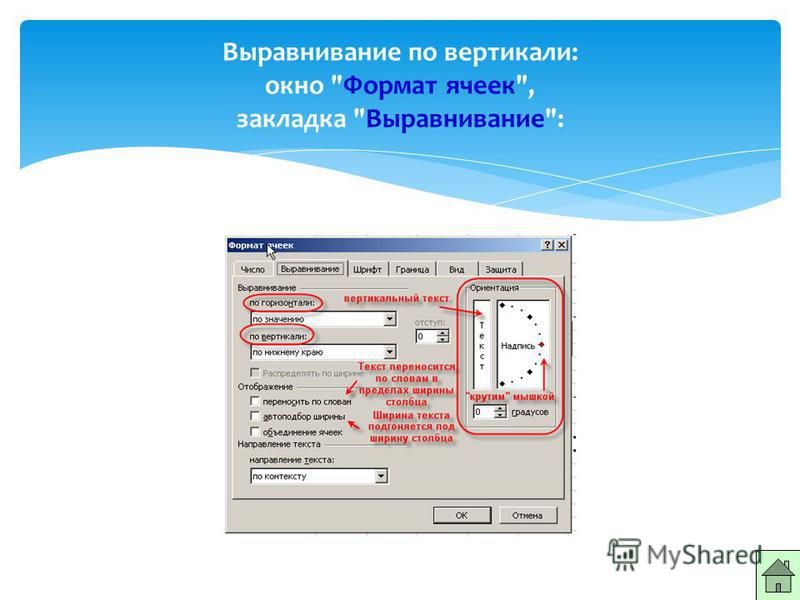
 В стандартных таблицах новые строки необходимо вставлять вручную, чтобы таблица не выходила за пределы текстовой области, при использовании этого параметра текст автоматически форматируется, чтобы поместиться внутри каждой ячейки.
В стандартных таблицах новые строки необходимо вставлять вручную, чтобы таблица не выходила за пределы текстовой области, при использовании этого параметра текст автоматически форматируется, чтобы поместиться внутри каждой ячейки. 8 ширины текста. Для такой длины вы можете использовать любые блоки LaTeX.
8 ширины текста. Для такой длины вы можете использовать любые блоки LaTeX.

 ..
Много строк и вот так \\
\ end {longtable}
..
Много строк и вот так \\
\ end {longtable}
 Элементы после
Элементы после 
 \ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2, Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Таблица для проверки подписей и ярлыков}
\ label {таблица: 1}
\ end {table}
\ begin {table} [ч!]
\ центрирование
\ begin {tabular} {|| c c c c ||}
\ hline
Col1 и Col2, Col2 и Col3 \\ [0.5ex]
\ hline \ hline
1 и 6 и 87837 и 787 \\
2 и 7 и 78 и 5415 \\
3 и 545 и 778 и 7507 \\
4 и 545 и 18744 и 7560 \\
5 и 88 и 788 и 6344 \\ [1ex]
\ hline
\ end {tabular}
\ caption {Таблица для проверки подписей и ярлыков}
\ label {таблица: 1}
\ end {table}